1. เตรียมข้อมูลให้พร้อม เช่น รูปภาพ ข้อมูล วิดีโอ เป็นต้น
2. อ่านเนื้อหาให้เข้าใจว่าควรจะสร้างหน้าเว็บไซต์จำนวนกี่หน้า ในแต่ละหน้ามาเนื้อหาอะไรบ้าง
3. เรียนรู้การใช้งานโปรแกรม Adobe Photoshop [เข้าบทเรียน.. คลิก]
สร้างแบนเนอร์
1. เปิดโปรแกรม Adobe Photoshop ขึ้นมา เพื่อสร้างแบนเนอร์ (ในที่นี้ให้สร้างแบบภาพสไลด์ เพื่อความรวดเร็ว)
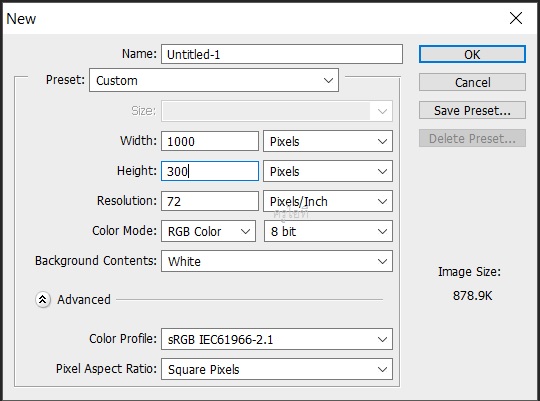
2. กำหนดขนาดกว้าง 1000px สูง 300px
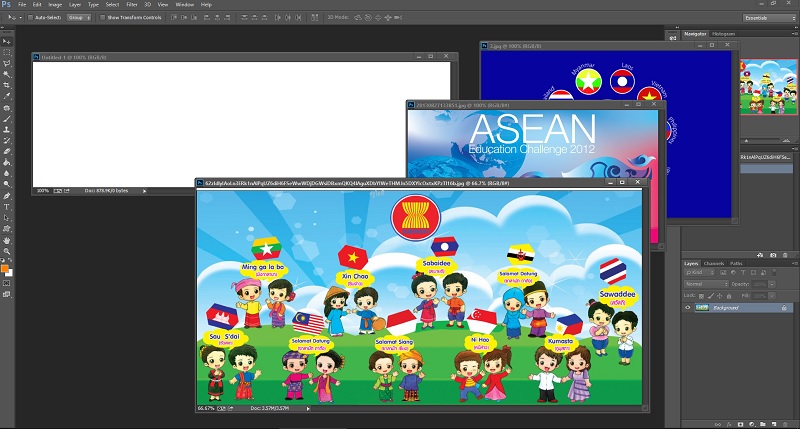
3. เปิดภาพเข้ามาในโปรแกรมประมาณ 3-4 รูป
4. ใช้เครื่องมือ Move Tool นำภาพที่นำเข้ามาใส่ในแผ่นงานที่เราสร้างขึ้น
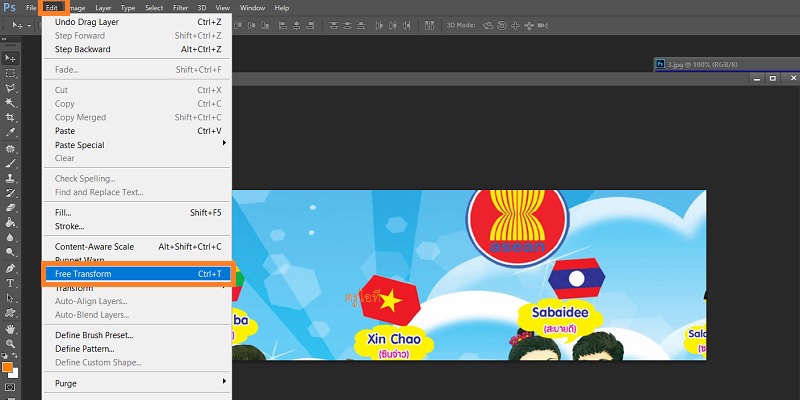
5. ปรับขนาดของภาพตามต้องการ (ควรกดปุ่ม Shift ที่คีย์บอร์ดค้างไว้ขณะที่ทำการย่อภาพ เพื่อป้องกันการบิดเบี้ยวของภาพ)
6. ทำแบบนี้กับทุกภาพที่นำเข้ามา เมื่อเสร็จแล้วจะเห็นว่ามีเลเยอร์เพิ่มขึ้นมาตามจำนวนภาพ
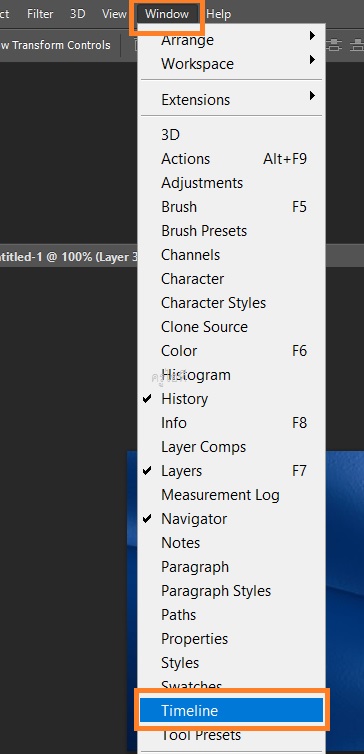
7. เปิดหน้าต่าง Timeline หรือในบางเวอร์ชันเรียกว่า Animation ขึ้นมา โดยเปิดที่เมนู Windows เลือก Timeline
8. คลิกที่ปุ่ม Create Video Timeline
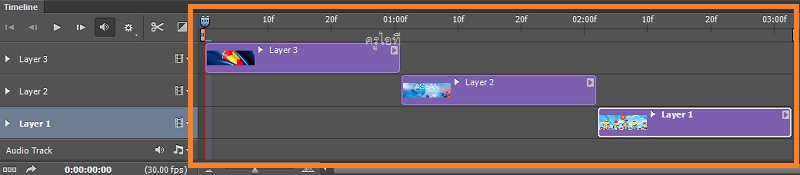
9. เมื่อคลิกแล้วจะเห็นว่ามีไทม์ไลน์ของรูปภาพขึ้นมา ให้ปรับให้ได้ตามรูป (สั้นหรือยาวตามความเหมาะสม ถ้าสั้น การเปลี่ยนภาพก็จะเร็ว ถ้ายาว การเปลี่ยนภาพก็จะช้า)
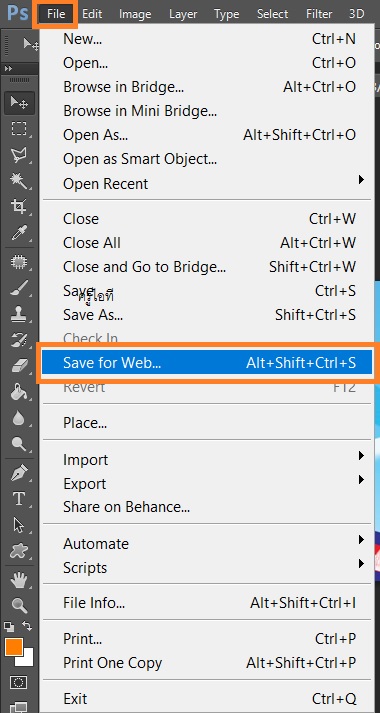
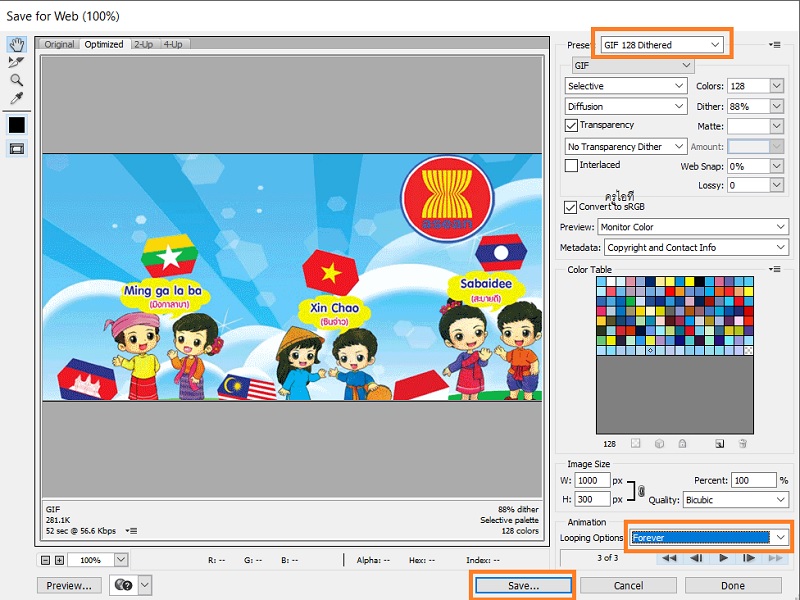
10. เสร็จแล้วไปที่เมนู File เลือก Save for Web…
11. ในหน้าต่าง Save for Web ปรับค่าในช่อง Preset เป็น GIF ในช่อง Looping Options เลือก Forever เสร็จแล้วคลิกที่ Save… เลือกที่จัดเก็บและตั้งชื่อไฟล์ให้จำได้
เริ่มต้นสร้างเว็บไซต์
1. เปิดโปรแกรม Adobe Muse ขึ้นมา
2. คลิกที่ปุ่ม New…
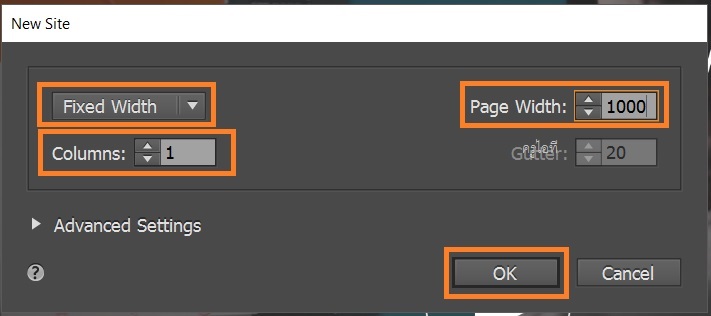
3. ปรับตั้งค่าในหน้าต่าง New Site ตามภาพ (ที่ตั้งขนาด Page Width 1000 เพราะเราสร้างแบนเนอร์ที่ความกว้าง 1000px)
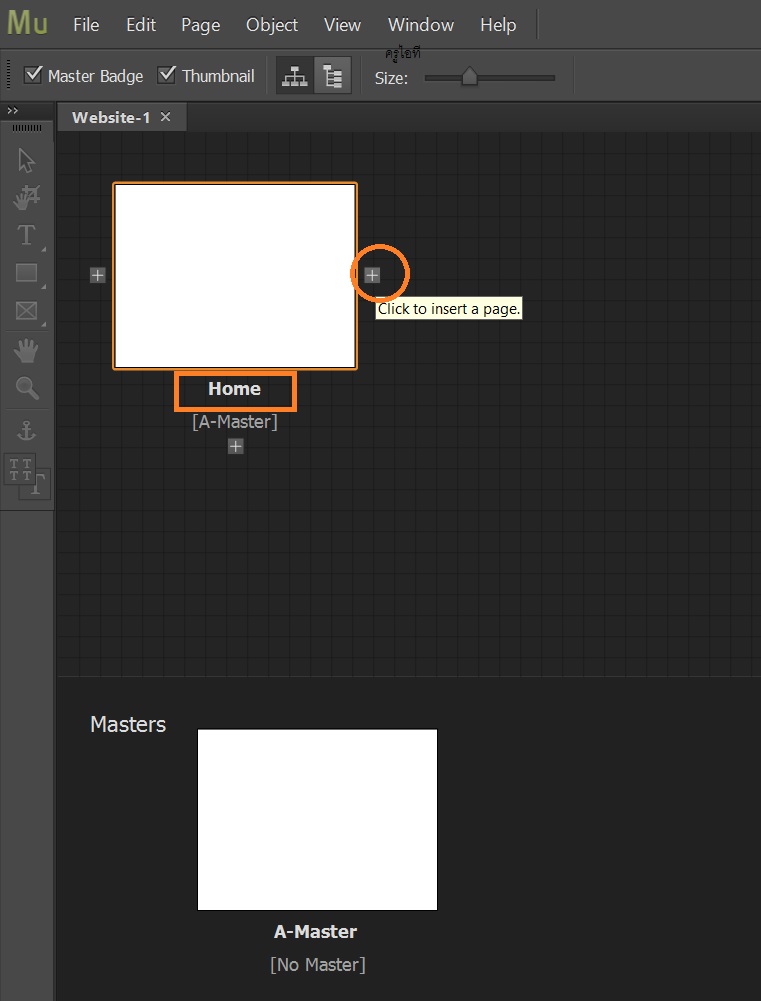
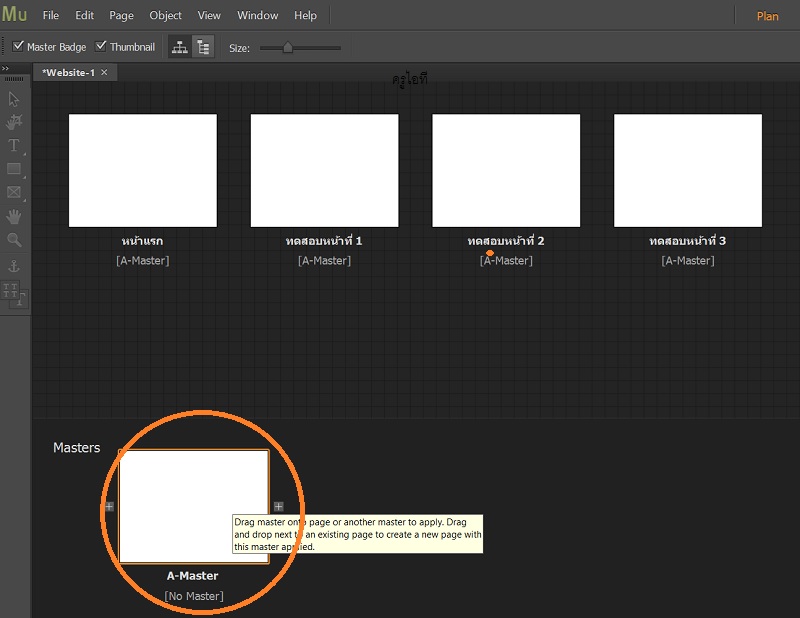
4. จะได้หน้าต่างมาดังภาพ ให้ดับเบิลคลิกที่คำว่า Home เพื่อเปลี่ยนชื่อเป็น หน้าแรก และคลิกที่เครื่องหมาย + เพื่อเพิ่มหน้าเว็บไซต์ และดำเนินการเปลี่ยนชื่อให้เรียบร้อย
5. เริ่มต้นสร้างหน้าต้นแบบโดยการดับเบิลคลิกที่ A-Master
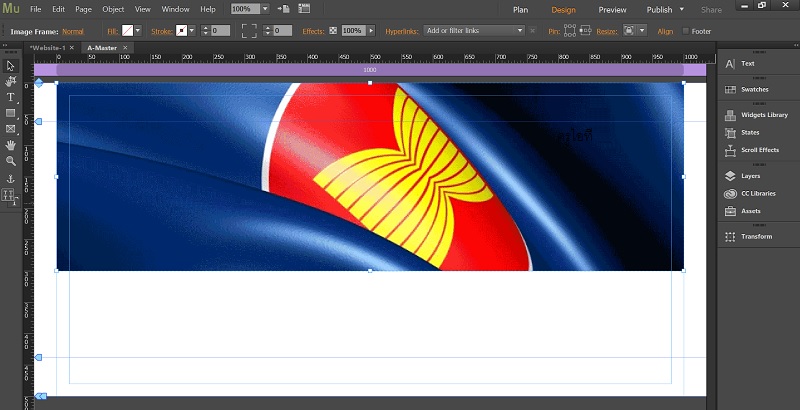
6. แดรกเมาส์ลากไฟล์แบนเนอร์ที่เราสร้างไว้มาใส่ในโปรแกรม Adobe Muse แล้วเลื่อนเพื่อให้ได้ตำแหน่งที่ต้องการ
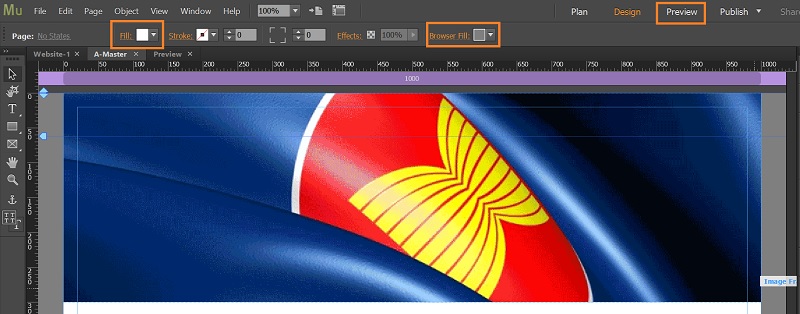
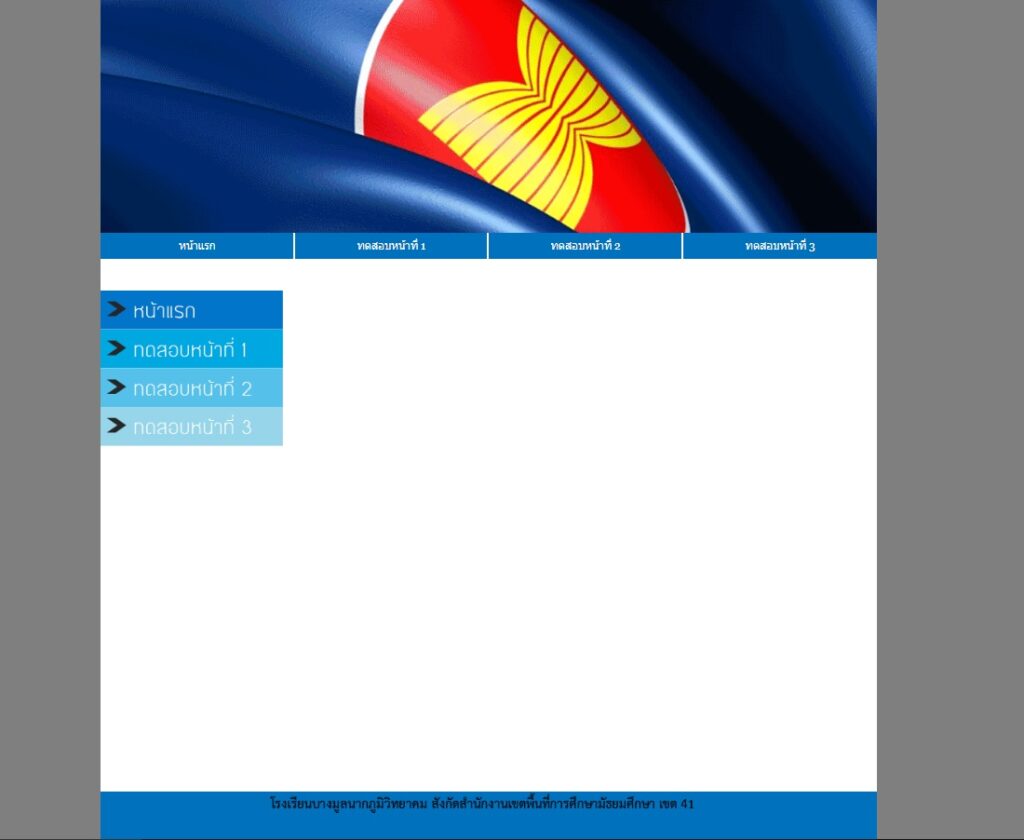
7. ดับเบิลคลิกที่พื้นที่ว่างๆ เปลี่ยนสี Fill เป็นสีขาว สี Browser Fill เป็นสีเทาดำ เสร็จแล้วลองคลิกที่ปุ่ม Preview เพื่อดูตัวอย่าง
สร้างปุ่มลิงค์ด้านบน
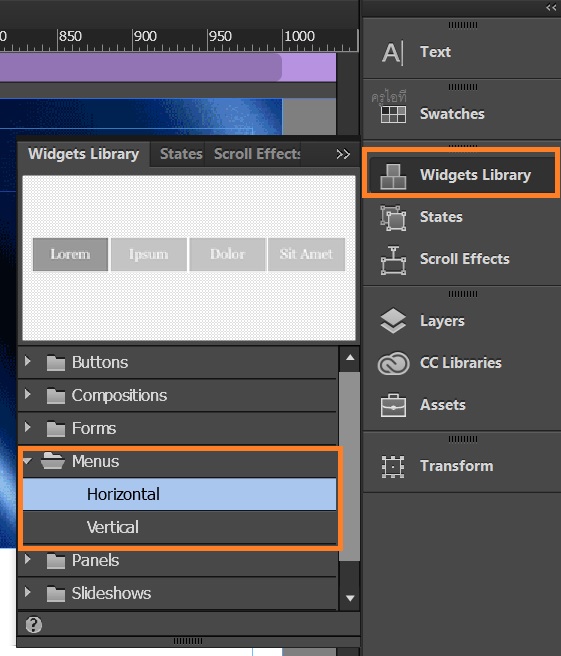
1. คลิกที่ปุ่ม Widgets Library เลือก Menus แล้วเลือก Horizontal ลากมาวางตรงตำแหน่งที่ต้องการ
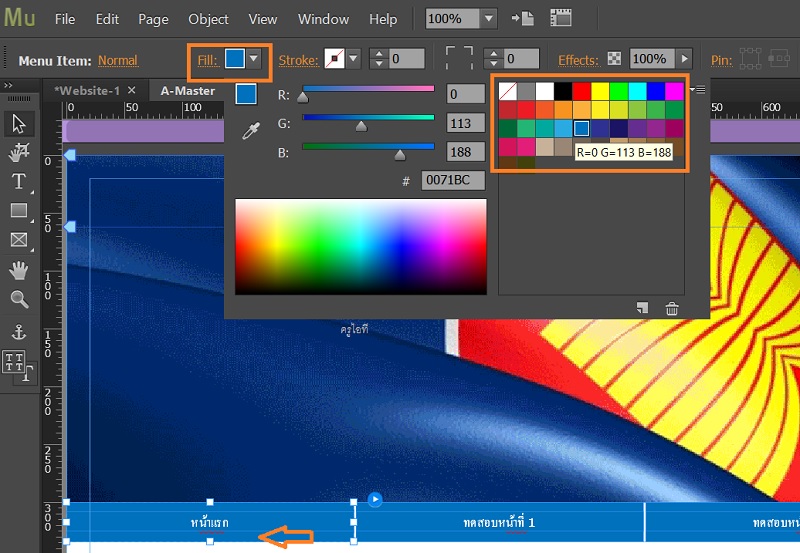
2. ปรับขนาดให้สวยงาม ดับเบิลคลิกที่ปุ่มลิงค์(ตรงลูกศรสีส้ม) ปรับสีตามต้องการในส่วนของ Fill
สร้างปุ่มลิงค์ด้านข้าง
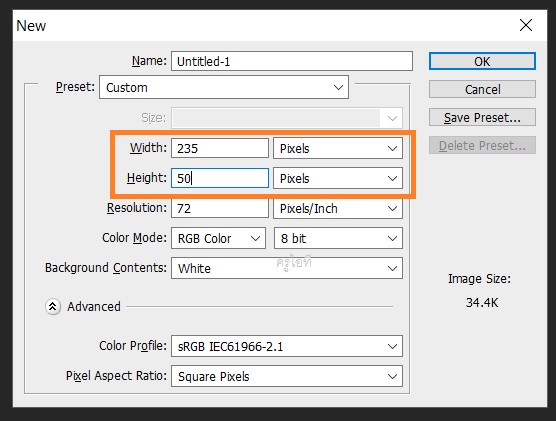
1. เปิดโปรแกรม Adobe Photoshop ขึ้นมา ไปที่เมนู File เลือก New ปรับขนาดกว้าง 235px สูง 50 px
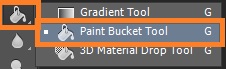
2. เลือกเครื่องมือ Paint Bucket Tool เพื่อเทสีลงในปุ่มลิงค์
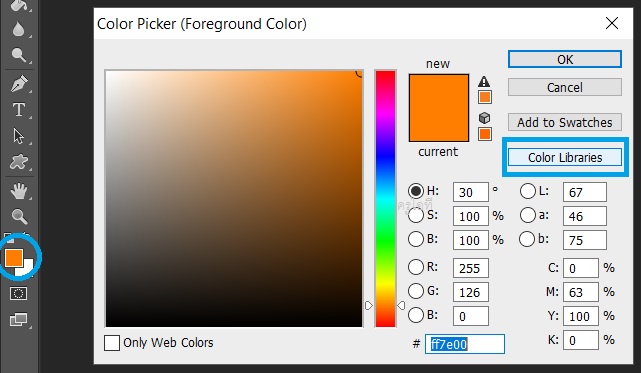
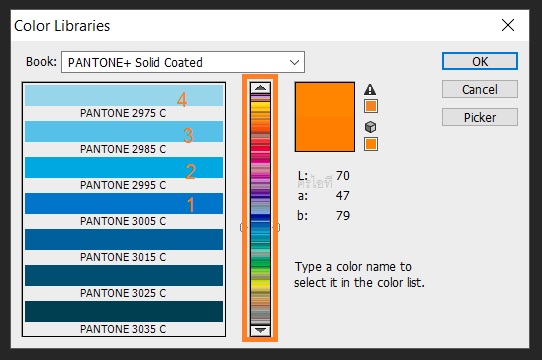
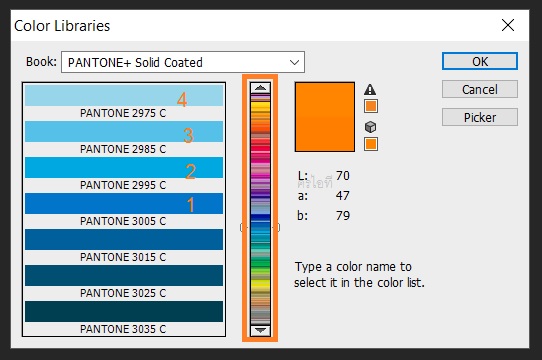
3. เลือกสีโดยการคลิกที่ปุ่มสีโฟรกราวนด์ แล้วเลือก Color Libraries
4. เลือกโทนสีที่ต้องการทางฝั่งขวา เมื่อเลือกได้แล้ว ให้ใช้สีทางด้านซ้าย ตามจำนวนปุ่ม อย่างในตัวอย่างมีทั้งหมด 4 ปุ่ม เราก็จะใช้สี 4 สีแรก
5. คลิกที่สี PANTONE 3005 C แล้วเทลงไปในแผ่นงาน
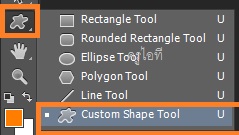
6. เลือกเครื่องมือ Custom Shape Tool
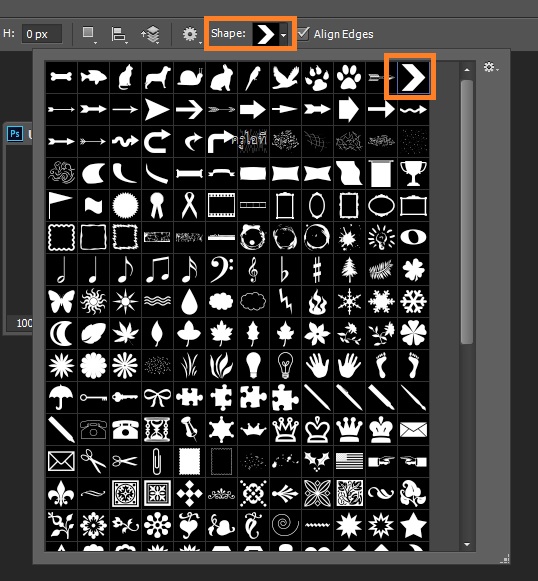
7. ในส่วนของ Shape ด้านบน เลือกตามภาพ (สามารถเลือกแบบอื่นๆ ได้ตามความเหมาะสม)
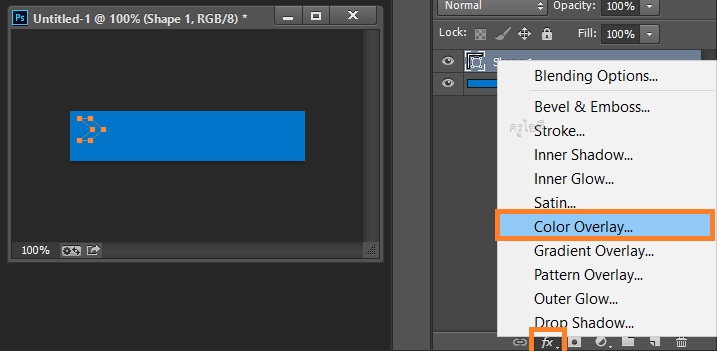
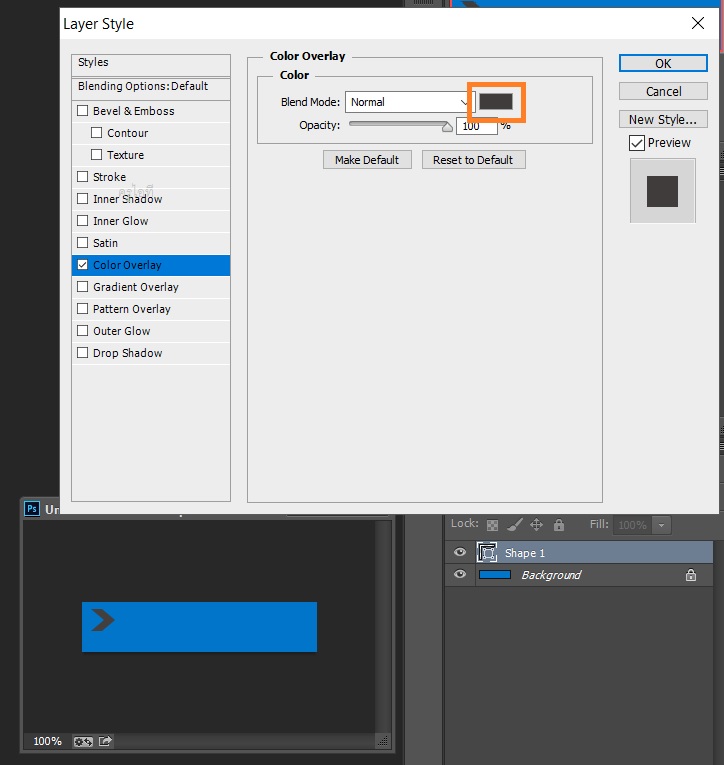
8. วาดลงไปในแผ่นงาน ดังรูป หลังจากนั้นคลิกที่ปุ่ม fx เลือก Color Overlay…
9. คลิกเลือกสีหลังช่อง Blend Mode เลือกเป็นสีเทา แล้วคลิกที่ปุ่ม OK
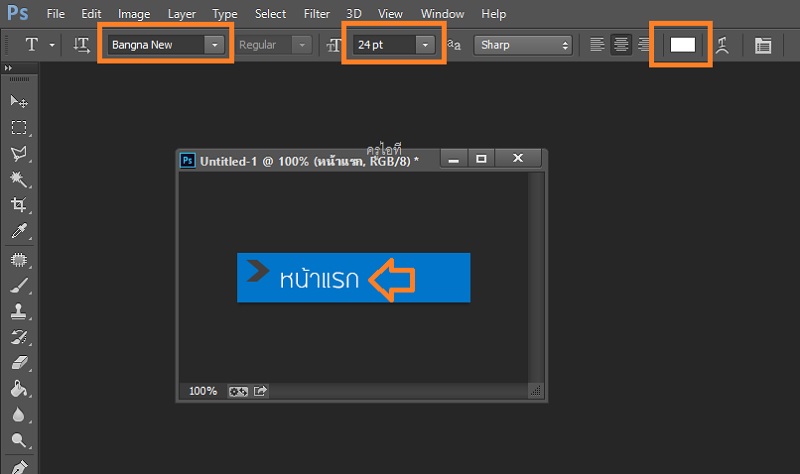
10. ใช้เครื่องมือ Horizontal Type Tool เพื่อพิมพ์ข้อความ
11. เมื่อพิมพ์ข้อความแล้ว สามารถเปลี่ยนรูปแบบฟอนต์ ขนาด และสีได้ตามต้องการ
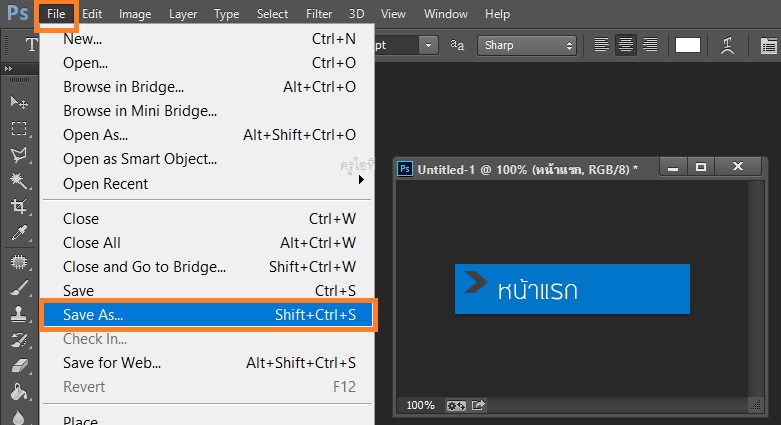
12. ทำการบันทึกโดยไปที่เมนู File เลือก Save As…
13. ตั้งชื่อไฟล์ว่า 1-1 และปรับรูปแบบเป็น JPEG
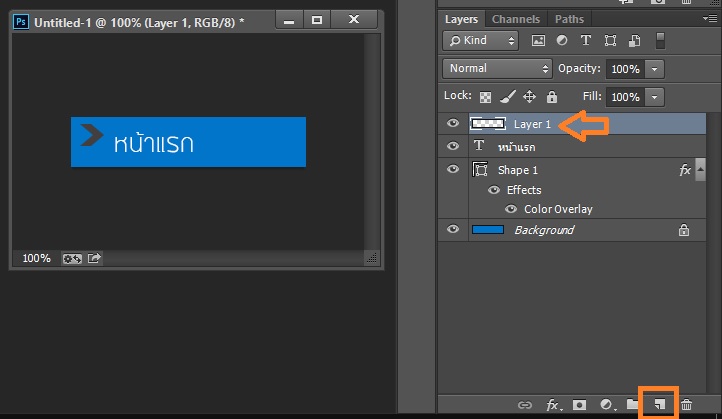
14. สร้างเลย์เยอร์ใหม่ขึ้นมา โดยการคลิกในตำแหน่งดังรูป
15. ใช้เครื่องมือ Paint Bucket Tool เทสีขาวลงไป
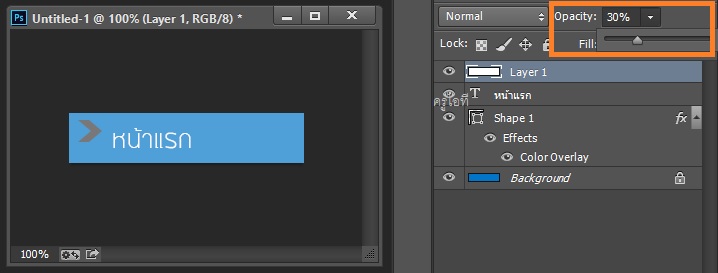
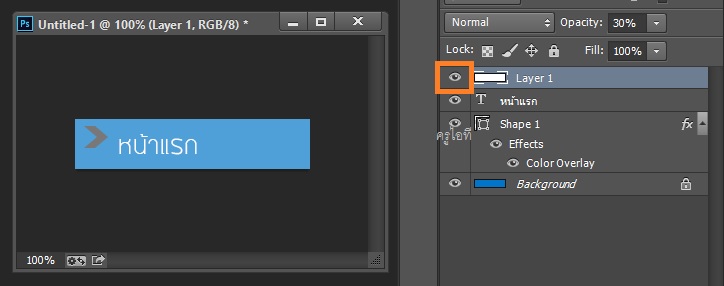
16. ปรับค่า Opacity ให้เหลือ 30%
17. ทำการบันทึกโดยไปที่เมนู File เลือก Save As…
18. ตั้งชื่อไฟล์ว่า 1-2 และปรับรูปแบบเป็น JPEG
19. คลิกที่รูปดวงตาหน้า Layer 1 เพื่อปิดการใช้งาน
20. ใช้เครื่องมือ Horizontal Type Tool เพื่อพิมพ์ข้อความในเมนูถัดไป
21. เลือกเลเยอร์ Background ใช้เครื่องมือ Paint Bucket Tool เทสี PANTONE 2995 C ลงไป
21. ทำการบันทึกโดยไปที่เมนู File เลือก Save As… ตั้งชื่อไฟล์ว่า 2-1 และปรับรูปแบบเป็น JPEG
22. คลิกที่รูปดวงตาหน้า Layer 1 เพื่อเปิดการใช้งาน
23. ทำการบันทึกโดยไปที่เมนู File เลือก Save As… ตั้งชื่อไฟล์ว่า 2-2 และปรับรูปแบบเป็น JPEG
24. ทำตามขั้นตอนที่ 20-23 ไปเรื่อยๆ จนครบทุกปุ่ม
ใส่ปุ่มลิงค์ด้านข้างใน Adobe Muse
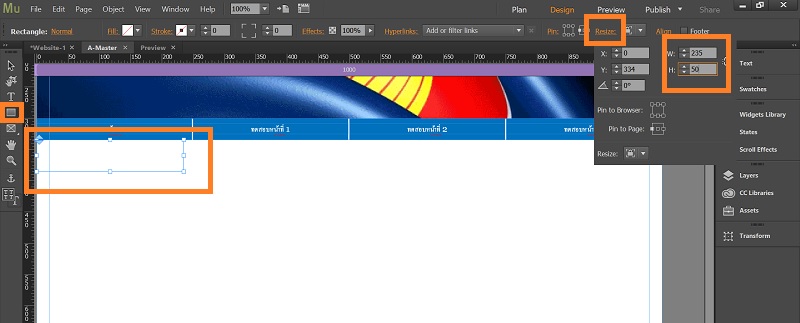
1. ใช้เครื่องมือ Rectangle Tool สร้างพื้นที่แทรกรูปภาพปุ่มลิงค์ คลิกที่ปุ่ม Resize ปรับขนาดเป็น 235 x 50
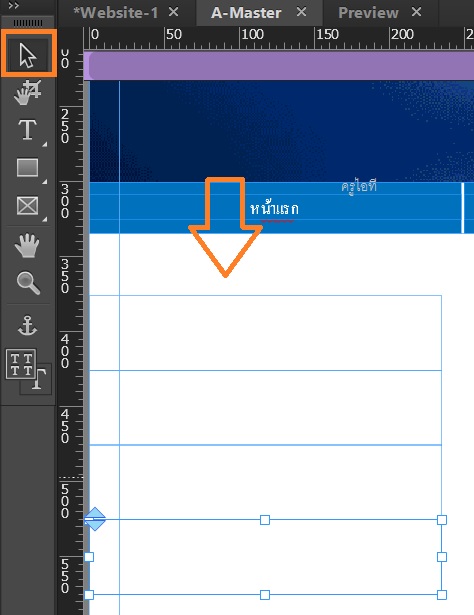
2. คัดลอกพื้นที่แทรกรูปภาพให้ครบตามจำนวนปุ่มลิงค์ โดยสามารถใช้เครื่องมือ Selection Tool เพื่อเลื่อนไปในตำแหน่งที่ต้องการ
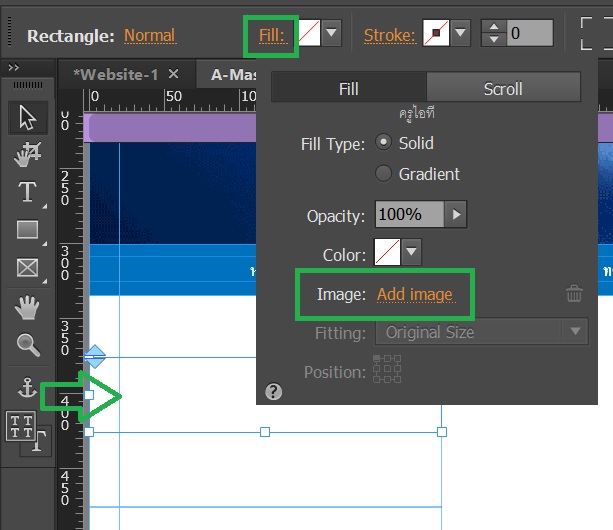
3. คลิกเลือกปุ่มแรก แล้วเลือกที่ Fill เลือก Add Image เลือกไฟล์ภาพ 1-1
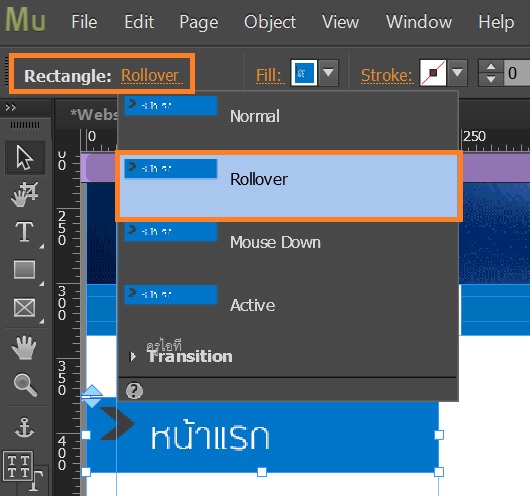
4. ที่เมนู Rectangle คลิกที่ Normal แล้วเปลี่ยนเป็น Rollover
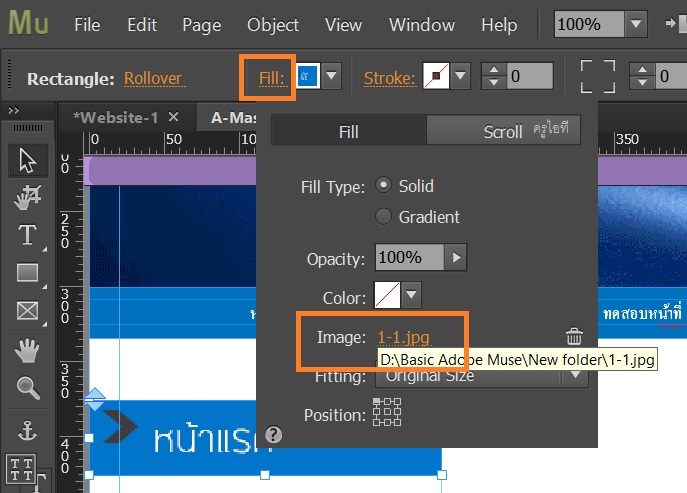
5. คลิกที่ Fill แล้วเปลี่ยนจากภาพ 1-1 เป็นภาพ 1-2
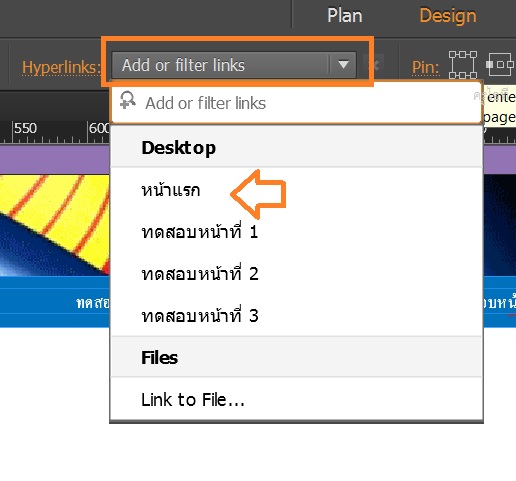
6. สั่งให้เมื่อคลิกปุ่มแล้วจะให้ลิงค์ไปที่ไหนโดยการคลิกที่ Add or filter links แล้วเลือกหน้าที่ต้องการ
7. ทำตามขั้นตอนที่ 3 ถึงขั้นตอนที่ 6 จนครบทุกปุ่ม
ใส่ท้ายเว็บ
1. ใช้เครื่องมือ Rectangle วาดส่วนท้ายของเว็บ
2. เปลี่ยนสีตามต้องการโดยใช้ Fill
3. ใช้เครื่องมือ Text Tool พิมพ์ข้อความท้ายเว็บ