กราฟิก (Graphic) มาจากภาษากรีก 2 คำคือ Graphikos หมายถึง การวาดเขียน และ Graphein หมายถึง การเขียน
ต่อมามีคนที่ให้ความหมายหรือคำจำกัดความของคำว่า “กราฟฟิก” ไว้มากมายหลายแบบด้วยกัน แต่หลักๆ ก็มีดังนี้
– กราฟิก เป็นศิลปะแบบหนึ่งที่แสดงออกถึงความคิด ความอ่านและอารมณ์โดยใช้เส้น รูปภาพ ภาพเขียนหยาบๆ ไดอะแกรม ฯลฯ
– กราฟิก เป็นการสื่อความหมายด้านการใช้ภาพวาด ภาพสเกต แผนภาพ การถ่ายภาพ และอื่นๆ ที่ต้องอาศัยศิลปะ เข้ามาช่วยเพื่อทำให้ผู้ดูเกิดความคิดและการตีความหมายได้ตรงตามที่ผู้ส่งสารต้องการ เช่น แผนภูมิ แผนภาพ ภาพโฆษณา การ์ตูน เป็นต้น
– วัสดุที่เกิดจากการวาดและการเขียนงานออกแบบต่างๆ ในสิ่งที่เป็นวัตถุ 2 มิติ มีความกว้างและความยาวเท่ากัน อันได้แก่ งานสถาปนิกในการเขียนแปลนบ้าน การเขียนภาพเหมือนของจิตรกร การออกแบบโฆษณาของช่างออกแบบ
– กราฟิก เป็นศิลปะหรือศาสตร์ในการเขียนภาพลายเส้น รวมไปถึงการพิมพ์ การแกะสลัก การถ่ายภาพ และการจัดทำหนังสือ
ดังนั้นสรุปได้ว่า กราฟิก นั้นหมายถึง ศิลปะแขนงหนึ่งซึ่งใช้การสื่อความหมายด้วยการใช้เส้น ภาพวาด สัญลักษณ์ ภาพถ่าย กราฟ แผนภูมิ การ์ตูน ฯลฯ เพื่อให้สามารถสื่อความหมายของข้อมูลได้ถูกต้องตรงตามที่ผู้รับสารต้องการ
ความหมายของคอมพิวเตอร์กราฟิก
คอมพิวเตอร์กราฟิก หมายถึง การสร้าง การตกแต่ง แก้ไข หรือการจัดการเกี่ยวกับรูปภาพ โดยใช้เครื่องคอมพิวเตอร์ในการจัดการ เช่น การทำ Image retouching ภาพคนแก่ให้มีวัยที่เด็กขึ้น การสร้างภาพตามจินตนาการและการใช้ภาพกราฟิกในการนำเสนอข้อมูลต่างๆ เพื่อให้สามารถสื่อความหมายได้ตรงตามที่ผู้สื่อสารต้องการและน่าสนใจยิ่ง ขึ้นด้วยกราฟ แผนภูมิ แผนภาพ เป็นต้น
ภาพบนคอมพิวเตอร์เกิดได้อย่างไร
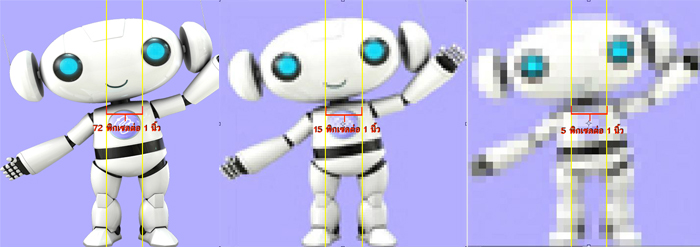
ภาพที่ปรากฏบนหน้าจอคอมพิวเตอร์ที่เราเห็นอยู่ทั่วไปนั้น เกิดจากจุดสี่เหลี่ยมเล็กๆ ของสี ที่เราเรียกว่า พิกเซล(Pixel) มาประกอบกันเป็นภาพขนาดต่างๆ นั่นเอง
พิกเซล (Pixel) มาจากคำว่า Picture และคำว่า Element แปลตรงตัวก็คือ องค์ประกอบที่รวมกันเกิดเป็นภาพ ซึ่งสรุปก็หมายถึงจุดสี่เหลี่ยมเล็กๆ ที่เป็นองค์ประกอบรวมกันเป็นภาพความละเอียดของภาพ เป็นจำนวนของพิกเซลที่อยู่ภายในภาพ โดยใช้หน่วยวัดเป็นพิกเซลต่อนิ้ว (ppi : Pixel per Inch) เช่น 300 ppi หรือ 600 ppi เป็นต้น ภาพที่มีความละเอียดมากก็จะมีความชัดกว่าภาพที่มีความละเอียดน้อย
ความละเอียดของจอภาพ เป็นหน่วยที่ใช้วัดจำนวนพิกเซลสูงสุดที่จอคอมพิวเตอร์สามารถผลิตออกมาได้ ซึ่งความละเอียดของจอภาพนั้น เกิดขึ้นโดยการ์ดจอหรือหน่วยแสดงผลภาพ และควบคุมการทำงานด้วยซอฟท์แวร์บน Windows ดังนั้นเราสามารถตั้งค่าการแสดงความละเอียดของจอภาพบน Windows ได้ เช่น ความละเอียด 1024×768 หมายถึง จำนวนพิกเซลในแนวนอน 1024 พิกเซลและจำนวนวีดีโอพิกเซลในแนวตั้ง 768 พิกเซล
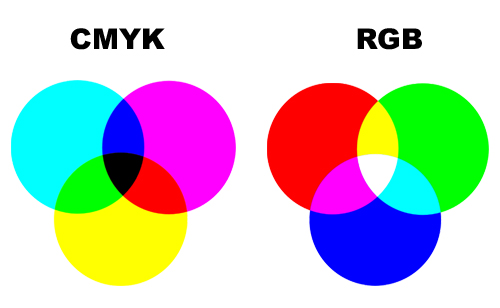
ภาพที่เกิดบนจอภาพเกิดจากการทำงานของโหมดสี RGB ซึ่งประกอบด้วย สีแดง(Red) สีเขียว(Green) และสีน้ำเงิน(Blue) โดยใช้หลักการยิงประจุไฟฟ้าให้เกิดการเปล่งแสงของสีทั้ง 3 สีมาผสมกันทำให้เกิดเป็นจุดสีสี่เหลี่ยมเล็กๆ ที่เรียกว่า พิกเซล (Pixel) ซึ่งมาจากคำว่า Picture กับ Element โดยพิกเซลจะมีหลากหลายสี เมื่อนำมาวางต่อกันจะเกิดเป็นรูปภาพ ซึ่งภาพที่ใช้กับเครื่องคอมพิวเตอร์มี 2 ประเภท คือ แบบ Bitmap และแบบ Vector
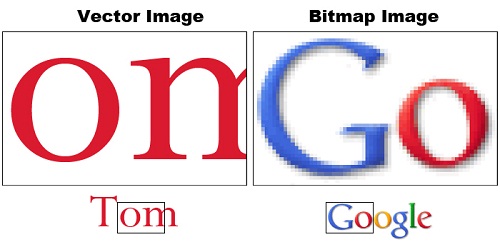
ภาพบิตแมป (Bitmap) เป็นภาพแบบ Resolution Dependent ประกอบขึ้นด้วยจุดสีต่างๆ ที่มีจำนวนคงที่ตายตัวตามการสร้างภาพที่มี Resolution หรือความละเอียดของภาพต่างกันไป หากขยายภาพ Bitmap จะเห็นว่ามีลักษณะเป็นตารางเล็กๆ
ภาพแว็กเตอร์ (Vecter) เป็นภาพประเภท Resolution-Independent มีลักษณะของการสร้างให้แต่ละส่วนเป็นอิสระต่อกัน โดยแยกชิ้นส่วนของภาพทั้งหมดออกเป็นเส้นตรง รูปทรงหรือส่วนโค้ง โดยอ้างอิงตามความสัมพันธ์ทางคณิตศาสตร์หรือการคำนวณเป็นตัวสร้างภาพ เป็นการรวมเอา Object (เช่น วงกลม เส้นตรง ทรงกลม ลูกบาศก์และอื่นๆ เรียกว่ารูปทรงพื้นฐาน) ต่างชนิดมาผสมกัน มีทิศทางการลากเส้นไปในแนวต่างๆ เพื่อสร้างภาพที่แตกต่างกันโดยใช้คำสั่งง่ายๆ จึงเรียกภาพประเภทนี้ว่า Vector Graphic
ความแตกต่างระหว่างกราฟิกแบบ Bitmap และ Vector
| ภาพบิตแมป (Bitmap) | ภาพแว็กเตอร์ (Vecter) |
| 1. ลักษณะภาพประกอบขึ้นด้วยจุดต่างๆ มากมาย | 1. ใช้สมการทางคณิตศาสตร์เป็นตัวสร้างภาพ โดยรวมเอา Object (เช่น วงกลม เส้นตรง) ต่างชนิดมาผสมกัน |
| 2. ภาพมีจำนวนพิกเซลคงที่จึงต้องการค่าความละเอียดมากขึ้นเมื่อขยายภาพ โดยจะคำนวณค่าสีทีละ pixels ทำให้ภาพแตกเมื่อขยายภาพให้ใหญ่ | 2. สามารถย่อและขยายขนาดได้มากกว่า โดยสัดส่วนและลักษณะของภาพยังเหมือนเดิม ความละเอียดของภาพไม่เปลี่ยนแปลง |
| 3. เหมาะสำหรับงานกราฟิก ในแบบต้องการให้แสงเงาในรายละเอียด | 3. เหมาะสำหรับงานแบบวาง Layout งานพิมพ์ตัวอักษร Line Art หรือ Illustration |
| 4. แสดงภาพบนจอทันที เมื่อรับคำสั่งย้ายข้อมูลจากหน่วยความจำที่เก็บภาพไปยังหน่วยความจำของจอภาพ | 4. คอมพิวเตอร์จะใช้เวลาในการแสดงภาพมากกว่า เนื่องจากต้องทำตามคำสั่งที่มีจำนวนมากกว่า |
ประเภทของไฟล์ภาพดิจิตอล
.JPG เป็นไฟล์ที่มีการบันทึกข้อมูลแบบสูญเสียข้อมูล ภาพที่ได้นำมาใช้งานทั่วๆ ไป ไฟล์ประเภทนี้จะตัดรายละเอียดของภาพบางส่วนออก ซึ่งเป็นรายละเอียดที่ไม่สามารถมองเห็นสีได้มากนัก เหมาะสำหรับเก็บไว้ดูหรือนำไปลงอินเทอร์เน็ต
.GIF เป็นไฟล์ที่มีการบีบอัดข้อมูลสูง แต่จะให้ความละเอียดของภาพมากกว่า ทำให้ไฟล์มีขนาดเล็กมาก มักนำมาใช้งานบนอินเทอร์เน็ตมากที่สุด เพราะไฟล์ที่มีขนาดเล็กทำให้ไม่เสียเวลาในการเปิดหน้าเว็บไซต์ที่มีรูปภาพประกอบได้ในเวลาอันรวดเร็ว
.TIF เป็นไฟล์ที่ใช้สำหรับงานสิ่งพิมพ์เป็นส่วนใหญ่ สามารถแสดงผลความละเอียดของภาพได้ทุกระดับตั้งแต่ภาพขาวดำไปจนถึงภาพสี ซึ่งจะนำไปใช้กับงานทางด้านการพิมพ์ สามารถใช้ได้กับทั้งเครื่อง MAC และ PC โปรแกรมที่ใช้ ตัวอย่างเช่น PageMaker
.PNG ย่อมาจาก Portable Network Graphics ซึ่งเป็นรูปแบบของไฟล์รูปภาพที่ถูกพัฒนามาเพื่อใช้สำหรับการแสดงผลบนเว็บไซต์โดยเฉพาะ และเพื่อใช้แทนรูปแบบของไฟล์ GIF เป็นไฟล์ที่มีความยืดหยุ่นสูง ใช้งานได้กับเครื่องที่มีการเปลี่ยนแพลตฟอร์มการทำงาน และสามารถทำงานอยู่บนคนละระบบปฏิบัติการ เช่น Linux และ Windows จะเห็นได้ว่าไฟล์แต่ละประเภทนั้นมีลักษณะการทำงานและการบีบอัดไฟล์ที่ต่างกันออกไป ขึ้นอยู่กับการนำมาใช้งานและความต้องการของผู้ใช้งานว่าต้องการไฟล์แบบใด
.PSD เป็นไฟล์ที่เกิดจากโปรแกรมตกแต่งรูปภาพคือ Photoshop ไฟล์ประเภทสามารถแก้ไขได้ง่าย เพราะมีการทำงานเป็นเลเยอร์ มีข้อจำกัดคือมีไฟล์ขนาดใหญ่ และสามารถเปิดได้กับโปรแกรม Photoshop อย่างเดียวเท่านั้น ไม่สามารถนำไปเปิดกับโปรแกรมจัดการรูปภาพอื่น ๆ ได้
อ้างอิง :
องค์การพิพิธภัณฑ์วิทยาศาสตร์แห่งชาติ (อพวช.) กระทรวงวิทยาศาสตร์และเทคโนโลยี. “พิกเซล (Pixel)”. http://122.155.162.144/nsm2009/it/index.php?option=com_content&view=article&id=241%3A-pixel&catid=24%3Acomputer&Itemid=35&lang=th . 2556. สืบค้นเมื่อวันที่ 28 มิถุนายน พ.ศ.2558
ทีมงานทรูปลูกปัญญา. “ความเป็นมาและความหมายของงานกราฟิก “. http://www.trueplookpanya.com/new/cms_detail/knowledge/366-00/ . 2552. สืบค้นเมื่อวันที่ 28 มิถุนายน พ.ศ.2558
จารุณี ขันใจ. “กราฟิกและเว็บไซต์”. https://docs.google.com/document/d/1-4wFGUfMMFv3sc9NzpK5pBdqOzOkGMbCkI_LQoKEKSM/edit . สืบค้นเมื่อวันที่ 28 มิถุนายน พ.ศ.2558
sangrawee. “การใช้โปรแกรมกราฟิก”. http://sangrawee1366.blogspot.com/p/1.html . 2553. สืบค้นเมื่อวันที่ 28 มิถุนายน พ.ศ.2558
กฤติยา พลหาญ. “ความหมายของคอมพิวเตอร์กราฟิก “. http://www.krukikz.com/index.php?option=com_content&view=article&id=132&Itemid=180 . สืบค้นเมื่อวันที่ 28 มิถุนายน พ.ศ.2558
วิกิพีเดีย สารานุกรมเสรี. “อะโดบี โฟโตชอป”. https://th.wikipedia.org/wiki/%E0%B8%AD%E0%B8%B0%E0%B9%82%E0%B8%94%E0%B8%9A%E0%B8%B5_%E0%B9%82%E0%B8%9F%E0%B9%82%E0%B8%95%E0%B8%8A%E0%B8%AD%E0%B8%9B0 . 2558. สืบค้นเมื่อวันที่ 28 มิถุนายน พ.ศ.2558
ปิยะ นาคสงค์. สร้างและตกแต่งภาพกราฟิกด้วย Photoshop CS2 ฉบับสมบูรณ์. กรุงเทพฯ : Success Media Co.,Ltd. 2549
กรวีร์ เจริญดี. “กล่องเครื่องมือ (Toolbox)”. http://krukorawee.com/photoshopcs3/unit1.3.html . สืบค้นเมื่อวันที่ 28 มิถุนายน พ.ศ.2558