ในการเขียนโปรแกรมที่มีส่วนติดต่อประสานกราฟิกกับผู้ใช้ (Graphical User Interface: GUI) ช่วยให้เห็นภาพรวมของโปรแกรมได้เป็นอย่างดี ในภาษาไพทอนมีโมดูล tkinter ที่ช่วยให้การพัฒนาส่วนต่อประสานกราฟิกกับผู้ใช้ ทำได้โดยง่ายและรวดเร็ว มี 4 ขั้นตอนดังนี้
1. นำเข้าโมดูล tkinter
2. สร้างหน้าต่างหลัก (main window)
3. จัดวางวิดเจ็ต (widget) หรือองค์ประกอบอื่นที่เป็นส่วนต่อประสานกราฟิกกับผู้ใช้ลงในหน้าต่างหลัก เช่น ปุ่มกด กล่องข้อความ
4. เชื่อมโยงเหตุการณ์ (event) ต่างๆ ที่เกิดขึ้นจากการทำงานกับวิดเจ็ตเข้ากับส่วนของโปรแกรมย่อย เพื่อให้แอปพลิเคชันทำงานได้ตามต้องการ
รู้จัก Tkinter
Tkinter นั้นย่อมาจาก TK Interface เป็น library สำหรับการพัฒนา GUI ที่ติดมากับ python มีการเรียนรู้ที่ค่อนข้างง่ายสำหรับมือใหม่ การใช้งานไม่ซับซ้อนตรงตัว
ใน python มี GUI library หลายตัว แต่ tkinter เป็นหนึ่งในตัวที่นิยมมากตัวหนึ่งด้วยความที่มันง่าย และ cross platform สามารถใช้ได้ทั้ง MacOS, Linux, Windows
การ Import tkinter
tkinter เป็น GUI library ที่ติดมากับ Python อยู่แล้ว ดังนั้นเราสามารถ Import มาใช้งานได้เลย โดยใช้คำสั่งคือ
import tkinter as tk #เป็นการเรียก tkinter ในรูปแบบของ python3
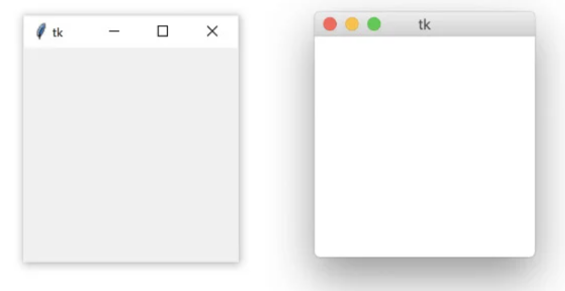
สร้างหน้าโปรแกรม
window = tk.Tk()
window.title(“Learn computer with Teacher Ice.”)
window.mainloop()
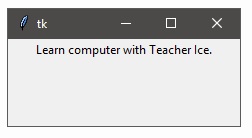
Labels – แสดงผลข้อความ
label=tk.Label(text=’Learn computer with Teacher Ice.’)
label.pack()
สามารถเพิ่มรูปแบบตัวอักษร และขนาดให้กับข้อความได้ดังนี้
label.config(font=(“Tahoma”, 28))
Button – สร้างปุ่ม
btClick = tk.Button(master=window, text=”RUN”)
btClick.grid()
สามารถเพิ่มรูปแบบตัวอักษร และขนาดให้กับข้อความได้ดังนี้
btClick.config(font=(“Tahoma”, 36), width=10)
หรือจะสร้างปุ่มแบบกำหนดตำแหน่งแสดงผล สามารถเพิ่มคำสั่งได้ดังนี้
btClick2 = tk.Button(master=window, text=”STOP”)
btClick2.grid(row=1, column=1, padx=(5,20), pady=(5,20))
ในบทเรียนนี้นักเรียนจะได้สร้างโปรแกรมที่มีส่วนติดต่อประสานกราฟิกกับผู้ใช้ (Graphical User Interface: GUI) ด้วยโมดูล tkinter ของไพทอน เพื่อสร้างแอปพลิเคชันเครื่องคิดเลขอย่างง่ายที่สามารถคำนวณผลบวก ลบ คูณ และหารจำนวนเต็ม โดยมีขั้นตอนดังนี้
การสร้างหน้าต่างหลักด้วย tkinter
ให้นักเรียนเปิดโปรแกรม Thonny หรือใช้เว็บไซต์ https://repl.it/ หรือ IDE ที่นักเรียนถนัด แล้วเขียนโค้ดคำสั่งตามนี้
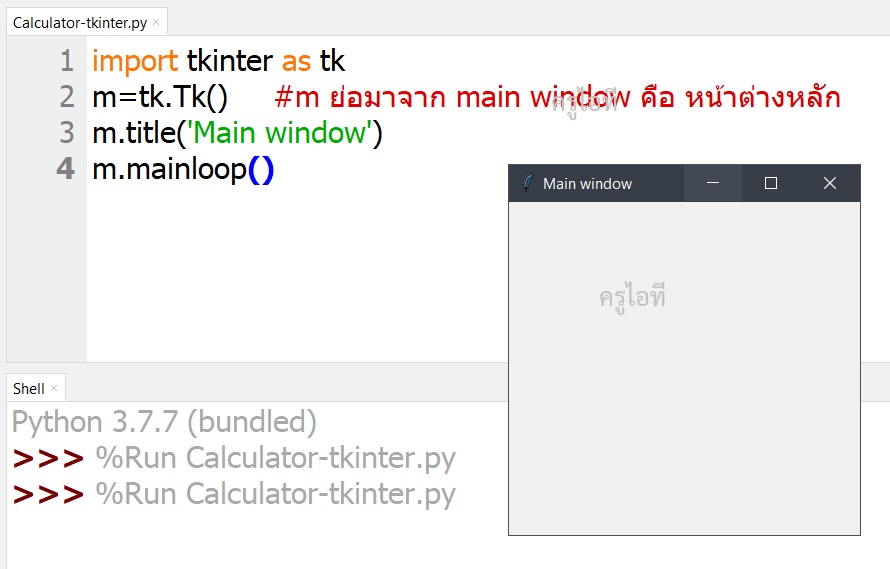
import tkinter as tk
m=tk.Tk() #m ย่อมาจาก main window คือ หน้าต่างหลัก
m.title(‘Main window’)
m.mainloop()
ผลลัพธ์ของโปรแกรม
การเพิ่มปุ่มลงในหน้าต่างหลัก
ตัวอย่างนี้ นักเรียนจะได้ทดลองสร้างโปรแกรมโดยการสร้าง button ที่มีชื่อ “Stop” และเมื่อคลิกที่ปุ่มจะทำการหน้าต่างโปรแกรมจะปิดออกไป
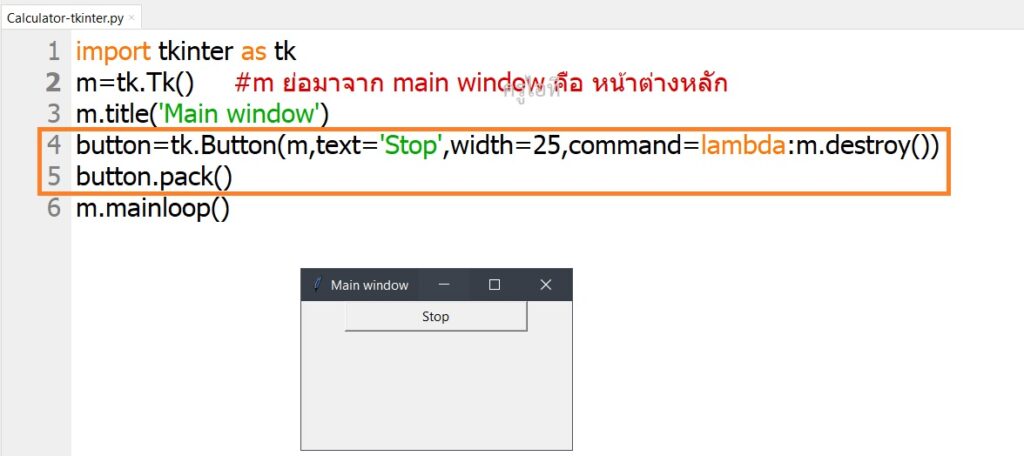
import tkinter as tk
m=tk.Tk()
m.title(‘Main window’)
button=tk.Button(m,text=’Stop’,width=25,command=lambda:m.destroy())
button.pack()
m.mainloop()
ผลลัพธ์ของโปรแกรม
การเพิ่มวิดเจ็ตลาเบลลงในหน้าต่างหลัก
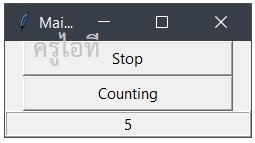
ตัวอย่างนี้ นักเรียนจะได้ทดลองสร้างโปรแกรมนับเลข โดยจะมี label แสดงจำนวนครั้งของการคลิกที่ปุ่ม “Counting” และเมื่อคลิกที่ปุ่ม “Stop” โปรแกรมจะหยุดการทำงานและปิดออกไป
import tkinter as tk
def counting():
global count
global label1Text
count+=1
label1Text.set(str(count))
m=tk.Tk()
count=0
label1Text=tk.StringVar()
label1Text.set(str(count))
m.title(‘Main window’)
button=tk.Button(m,text=’Stop’,width=25,command=lambda:m.destroy())
button.pack()
button2=tk.Button(m,text=’Counting’,width=25,command=lambda:counting())
button2.pack()
label1=tk.Label(m,borderwidth=2,relief=”ridge”,textvariable=label1Text,width=30)
label1.pack()
m.mainloop()
ผลลัพธ์ของโปรแกรม
การเพิ่มปุ่มตัวเลขบนเครื่องคิดเลข
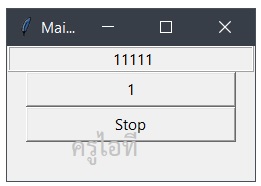
ตัวอย่างนี้ นักเรียนจะได้ทดลองสร้างโปรแกรมเครื่องคิดเลข โดยจะมี label แสดงผลของการคลิกปุ่มตัวเลข 1 และเมื่อคลิกที่ปุ่ม “Stop” โปรแกรมจะหยุดการทำงานและปิดออกไป
import tkinter as tk
def press(n):
global expression
global label1Text
expression = expression+n
label1Text.set(expression)
m=tk.Tk()
m.title(‘Main window’)
expression=’ ‘
label1Text=tk.StringVar()
label1Text.set(expression)
label1=tk.Label(m,borderwidth=2,relief=’ridge’,textvariable=label1Text,width=30)
label1.pack()
button1=tk.Button(m,text=’1′,width=25,command=lambda:press(‘1’))
button1.pack()
button=tk.Button(m,text=’Stop’,width=25,command=lambda:m.destroy())
button.pack()
m.mainloop()
ผลลัพธ์ของโปรแกรม
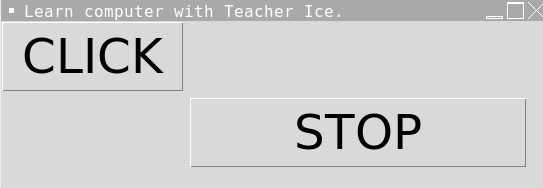
การจัดวางวิดเจ็ตแบบกริด
import tkinter as tk
def press(n):
global expression
global label1Text
expression = expression+n
label1Text.set(expression)
m=tk.Tk()
m.title(‘Main window’)
expression=’ ‘
label1Text=tk.StringVar()
label1Text.set(expression)
label1=tk.Label(m,borderwidth=2,relief=’ridge’,textvariable=label1Text,width=20)
label1.grid(row=0,columnspan=2)
button1=tk.Button(m,text=’1‘,width=6,command=lambda:press(‘1‘))
button1.grid(row=2,column=0)
button2=tk.Button(m,text=’2‘,width=5,command=lambda:press(‘2‘))
button2.grid(row=2,column=1)
button3=tk.Button(m,text=’3‘,width=6,command=lambda:press(‘3‘))
button3.grid(row=1,column=0)
button4=tk.Button(m,text=’4‘,width=5,command=lambda:press(‘4‘))
button4.grid(row=1,column=1)
button=tk.Button(m,text=’Stop’,width=16,command=lambda:m.destroy())
button.grid(row=3,columnspan=2)
m.mainloop()
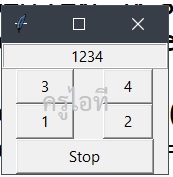
ผลลัพธ์ของโปรแกรม
อ้างอิง : – สถาบันส่งเสริมการสอนวิทยาศาสตร์และเทคโนโลยี, “เทคโนโลยี(วิทยาการคำนวณ)”, โรงพิมพ์แห่งจุฬาลงกรณ์มหาวิทยาลัย, ศูนย์หนังสือแห่งจุฬาลงกรณ์มหาวิทยาลัย, 2562 หน้า 38
– Isara, “เขียน Python GUI ด้วย Tkinter ep1 – Introduction”, https://stackpython.co/tutorial/python-gui-tkinter-ep1-introduction สืบค้นวันที่ 8 ธ.ค. 2565
– Minseo Chayabanjonglerd, “มาทำ python GUI ด้วย tkinter กันดีกว่า”, https://www.mikkipastel.com/python-gui-tkinter/ สืบค้นวันที่ 8 ธ.ค. 2565- Kritthanit Malathong, “สร้าง GUI สำหรับ Python โดยใช้ Tkinter”, https://kritthanit-m.medium.com สืบค้นวันที่ 8 ธ.ค. 2565