ความหมายของกราฟิก
กราฟิก (Graphic) มาจากภาษากรีก 2 คำคือ Graphikos หมายถึง การวาดเขียน และ Graphein หมายถึง การเขียน
ต่อมามีคนที่ให้ความหมายหรือคำจำกัดความของคำว่า “กราฟฟิก” ไว้มากมายหลายแบบด้วยกัน แต่หลักๆ ก็มีดังนี้
– กราฟิก เป็นศิลปะแบบหนึ่งที่แสดงออกถึงความคิด ความอ่านและอารมณ์โดยใช้เส้น รูปภาพ ภาพเขียนหยาบๆ ไดอะแกรม ฯลฯ
– กราฟิก เป็นการสื่อความหมายด้านการใช้ภาพวาด ภาพสเกต แผนภาพ การถ่ายภาพ และอื่นๆ ที่ต้องอาศัยศิลปะ เข้ามาช่วยเพื่อทำให้ผู้ดูเกิดความคิดและการตีความหมายได้ตรงตามที่ผู้ส่งสารต้องการ เช่น แผนภูมิ แผนภาพ ภาพโฆษณา การ์ตูน เป็นต้น
– วัสดุที่เกิดจากการวาดและการเขียนงานออกแบบต่างๆ ในสิ่งที่เป็นวัตถุ 2 มิติ มีความกว้างและความยาวเท่ากัน อันได้แก่ งานสถาปนิกในการเขียนแปลนบ้าน การเขียนภาพเหมือนของจิตรกร การออกแบบโฆษณาของช่างออกแบบ
– กราฟิก เป็นศิลปะหรือศาสตร์ในการเขียนภาพลายเส้น รวมไปถึงการพิมพ์ การแกะสลัก การถ่ายภาพ และการจัดทำหนังสือ
ดังนั้นสรุปได้ว่า กราฟิก นั้นหมายถึง ศิลปะแขนงหนึ่งซึ่งใช้การสื่อความหมายด้วยการใช้เส้น ภาพวาด สัญลักษณ์ ภาพถ่าย กราฟ แผนภูมิ การ์ตูน ฯลฯ เพื่อให้สามารถสื่อความหมายของข้อมูลได้ถูกต้องตรงตามที่ผู้รับสารต้องการ
ความหมายของคอมพิวเตอร์กราฟิก
คอมพิวเตอร์กราฟิก หมายถึง การสร้าง การตกแต่ง แก้ไข หรือการจัดการเกี่ยวกับรูปภาพ โดยใช้เครื่องคอมพิวเตอร์ในการจัดการ เช่น การทำ Image retouching ภาพคนแก่ให้มีวัยที่เด็กขึ้น การสร้างภาพตามจินตนาการและการใช้ภาพกราฟิกในการนำเสนอข้อมูลต่างๆ เพื่อให้สามารถสื่อความหมายได้ตรงตามที่ผู้สื่อสารต้องการและน่าสนใจยิ่ง ขึ้นด้วยกราฟ แผนภูมิ แผนภาพ เป็นต้น
ภาพบนคอมพิวเตอร์เกิดได้อย่างไร
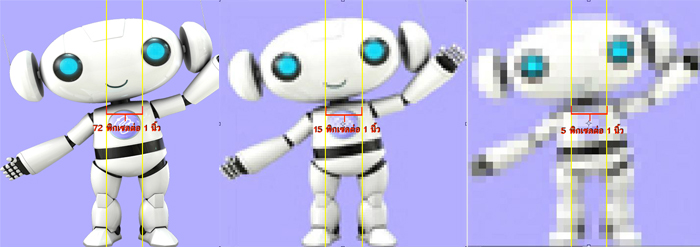
ภาพที่ปรากฏบนหน้าจอคอมพิวเตอร์ที่เราเห็นอยู่ทั่วไปนั้น เกิดจากจุดสี่เหลี่ยมเล็กๆ ของสี ที่เราเรียกว่า พิกเซล(Pixel) มาประกอบกันเป็นภาพขนาดต่างๆ นั่นเอง
พิกเซล (Pixel) มาจากคำว่า Picture และคำว่า Element แปลตรงตัวก็คือ องค์ประกอบที่รวมกันเกิดเป็นภาพ ซึ่งสรุปก็หมายถึงจุดสี่เหลี่ยมเล็กๆ ที่เป็นองค์ประกอบรวมกันเป็นภาพความละเอียดของภาพ เป็นจำนวนของพิกเซลที่อยู่ภายในภาพ โดยใช้หน่วยวัดเป็นพิกเซลต่อนิ้ว (ppi : Pixel per Inch) เช่น 300 ppi หรือ 600 ppi เป็นต้น ภาพที่มีความละเอียดมากก็จะมีความชัดกว่าภาพที่มีความละเอียดน้อย
ความละเอียดของจอภาพ เป็นหน่วยที่ใช้วัดจำนวนพิกเซลสูงสุดที่จอคอมพิวเตอร์สามารถผลิตออกมาได้ ซึ่งความละเอียดของจอภาพนั้น เกิดขึ้นโดยการ์ดจอหรือหน่วยแสดงผลภาพ และควบคุมการทำงานด้วยซอฟท์แวร์บน Windows ดังนั้นเราสามารถตั้งค่าการแสดงความละเอียดของจอภาพบน Windows ได้ เช่น ความละเอียด 1024×768 หมายถึง จำนวนพิกเซลในแนวนอน 1024 พิกเซลและจำนวนวีดีโอพิกเซลในแนวตั้ง 768 พิกเซล
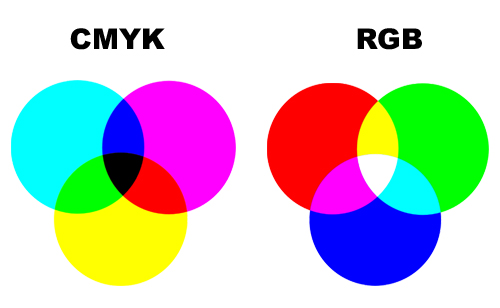
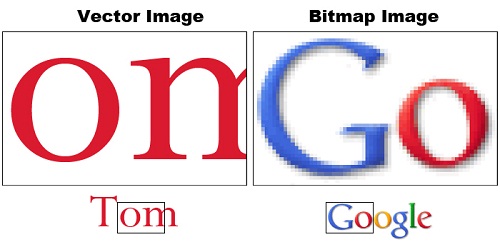
ภาพที่เกิดบนจอภาพเกิดจากการทำงานของโหมดสี RGB ซึ่งประกอบด้วย สีแดง(Red) สีเขียว(Green) และสีน้ำเงิน(Blue) โดยใช้หลักการยิงประจุไฟฟ้าให้เกิดการเปล่งแสงของสีทั้ง 3 สีมาผสมกันทำให้เกิดเป็นจุดสีสี่เหลี่ยมเล็กๆ ที่เรียกว่า พิกเซล (Pixel) ซึ่งมาจากคำว่า Picture กับ Element โดยพิกเซลจะมีหลากหลายสี เมื่อนำมาวางต่อกันจะเกิดเป็นรูปภาพ ซึ่งภาพที่ใช้กับเครื่องคอมพิวเตอร์มี 2 ประเภท คือ แบบ Bitmap และแบบ Vector
ภาพบิตแมป (Bitmap) เป็นภาพแบบ Resolution Dependent ประกอบขึ้นด้วยจุดสีต่างๆ ที่มีจำนวนคงที่ตายตัวตามการสร้างภาพที่มี Resolution หรือความละเอียดของภาพต่างกันไป หากขยายภาพ Bitmap จะเห็นว่ามีลักษณะเป็นตารางเล็กๆ
ภาพแว็กเตอร์ (Vecter) เป็นภาพประเภท Resolution-Independent มีลักษณะของการสร้างให้แต่ละส่วนเป็นอิสระต่อกัน โดยแยกชิ้นส่วนของภาพทั้งหมดออกเป็นเส้นตรง รูปทรงหรือส่วนโค้ง โดยอ้างอิงตามความสัมพันธ์ทางคณิตศาสตร์หรือการคำนวณเป็นตัวสร้างภาพ เป็นการรวมเอา Object (เช่น วงกลม เส้นตรง ทรงกลม ลูกบาศก์และอื่นๆ เรียกว่ารูปทรงพื้นฐาน) ต่างชนิดมาผสมกัน มีทิศทางการลากเส้นไปในแนวต่างๆ เพื่อสร้างภาพที่แตกต่างกันโดยใช้คำสั่งง่ายๆ จึงเรียกภาพประเภทนี้ว่า Vector Graphic
ความแตกต่างระหว่างกราฟิกแบบ Bitmap และ Vector
| ภาพบิตแมป (Bitmap) | ภาพแว็กเตอร์ (Vecter) |
| 1. ลักษณะภาพประกอบขึ้นด้วยจุดต่างๆ มากมาย | 1. ใช้สมการทางคณิตศาสตร์เป็นตัวสร้างภาพ โดยรวมเอา Object (เช่น วงกลม เส้นตรง) ต่างชนิดมาผสมกัน |
| 2. ภาพมีจำนวนพิกเซลคงที่จึงต้องการค่าความละเอียดมากขึ้นเมื่อขยายภาพ โดยจะคำนวณค่าสีทีละ pixels ทำให้ภาพแตกเมื่อขยายภาพให้ใหญ่ | 2. สามารถย่อและขยายขนาดได้มากกว่า โดยสัดส่วนและลักษณะของภาพยังเหมือนเดิม ความละเอียดของภาพไม่เปลี่ยนแปลง |
| 3. เหมาะสำหรับงานกราฟิก ในแบบต้องการให้แสงเงาในรายละเอียด | 3. เหมาะสำหรับงานแบบวางLayout งานพิมพ์ตัวอักษร Line Art หรือ Illustration |
| 4. แสดงภาพบนจอทันที เมื่อรับคำสั่งย้ายข้อมูลจากหน่วยความจำที่เก็บภาพไปยังหน่วยความจำของจอภาพ | 4. คอมพิวเตอร์จะใช้เวลาในการแสดงภาพมากกว่า เนื่องจากต้องทำตามคำสั่งที่มีจำนวนมากกว่า |
รู้จักโปรแกรม Adobe Photoshop
อะโดบี โฟโตชอป (Adobe Photoshop) มักเรียกสั้นๆ ว่า โฟโตชอป เป็นโปรแกรมประยุกต์ที่มีความสามารถในการจัดการแก้ไขและตกแต่งรูปภาพ (photo editing and retouching) แบบแรสเตอร์ ผลิตโดยบริษัทอะโดบีซิสเต็มส์ ซึ่งผลิตโปรแกรมด้านการพิมพ์อีกหลายตัวที่ได้รับความนิยม เช่น Illustrator และ InDesign
หน้าจอแรกของโปรแกรม Photoshop
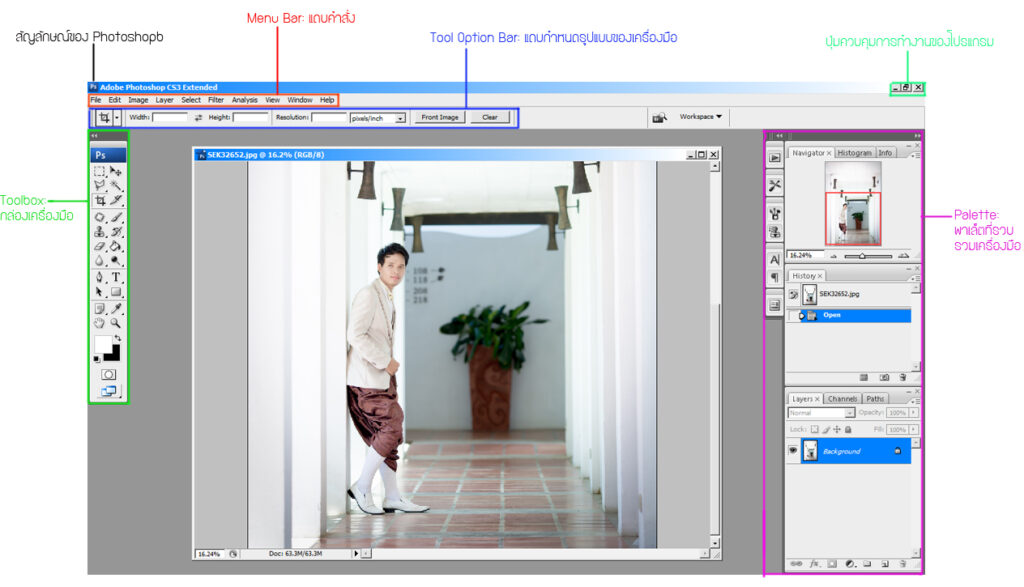
เมื่อเราเปิดโปรแกรม Adobe Photoshop ขึ้นมา เราจะได้พบกับกรอบหน้าต่างที่มีส่วนประกอบเป็นเครื่องมือมากมาย เพื่อให้การเรียนการสอนเป็นไปอย่างราบรื่น นักเรียนจึงควรต้องเรียนรู้ส่วนประกอบต่างๆ ของหน้าจอดังต่อไปนี้
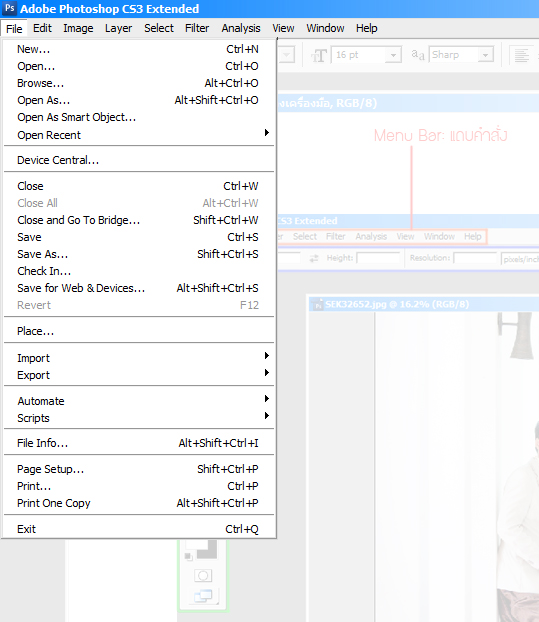
Menu Bar: แถบคำสั่ง
เป็นแถบเมนูที่ใช้เก็บคำสั่งหลักของโปรแกรม เราสามารถคลิกเมาส์เรียกใช้งานคำสั่งได้ โดยแต่ละเมนูจะมีคำสั่งย่อยออกไปอีกมากมาย
เมนู File ได้แก่
New: เป็นคำสั่งสร้างไฟล์ใหม่
Open: เป็นคำสั่งเปิดไฟล์กราฟิกส์ที่มีอยู่แล้ว
Close: ปิดไฟล์ที่กำลังทำงานอยู่
Save: บันทึกไฟล์ข้อมูลที่ทำงานอยู่ในชื่อเดิม
Save As: บันทึกไฟล์ข้อมูลที่ทำงานอยู่ในชื่ออื่นเพื่อไม่ให้ทับไฟล์เดิม
Save a Copy: บันทึกไฟล์ข้อมูลที่ทำงานอยู่ในชื่ออื่น และ อาจเปลี่ยนแปลงคุณสมบัติ เช่น ฟอร์แมทของภาพ
Revert: เปลี่ยนไฟล์ที่กำลังทำงานอยู่ให้กลับไปเป็นไฟล์เดิม โดยโปรแกรมจะใช้ไฟล์ที่เราบันทึกไว้ล่าสุด คำสั่งนี้คล้ายๆ กับการทำ Undo นั่นเอง
Import: ทำการอ่านข้อมูลจาก Scanner
Export: ส่งงานจาก Photoshop ไปให้โปรแกรมอื่น เช่น Illustrator หรือ อาจส่งเป็นไฟล์แบบ GIF89A
Preferences: กำหนดรายละเอียดของโปรแกรมตามต้องการ
เมนู Edit ได้แก่
Cut: ทำการตัดเอาส่วนที่เลือกไว้ เก็บเข้าไปในหน่วยความจำที่เรียกว่า คลิปบอร์ด
Copy: ทำการคัดลอกส่วนที่เลือกไว้ เก็บเข้าไปใน คลิปบอร์ด
Paste: เอาภาพที่เก็บไว้คลิปบอร์ด ปะลงไปในภาพที่กำลังทำงานอยู่
Paste Into: เอาภาพที่เก็บไว้คลิปบอร์ด ปะลงไปในส่วนของภาพที่เลือกไว้ (Selection)
Clear: ลบภาพในพื้นที่ที่เลือกไว้ (Selection)
Fill: เติทสีลงไปในพื้นที่ที่เลือกไว้
Stroke: เติมสีลงไปเฉพาะตรงขอบของพื้นที่ที่เลือกไว้
Free Transform: ทำการเปลี่ยนแปลงทิศทางและขนาดของภาพอย่างเสรี
Transform: ทำการเปลี่ยนแปลงทิศทางและขนาดของภาพเฉพาะอย่าง
Purge: ล้างหน่วยความจำที่ใช้เก็บภาพในคลิปบอร์ด ประวัติการทำงาน (history) เพื่อให้มีหน่วยความจำเหลือสำหรับพื้นที่ทำงาน มากขึ้น
เมนู Image ได้แก่
Mode: กำหนดโหมดสีที่จะใช้สำหรับภาพกราฟิกส์ เช่น สีแบบไล่เทา (Grayscale) หรือ แดง-เขียว-น้ำเงิน (RGB)
Adjust: ปรับแต่งโทนสีของภาพ ความคมชัด ความเข้มของแสง ระดับของสี
Duplicate: ทำสำเนาภาพขึ้นใช้งานอีกภาพหนึ่ง
Image Size: ปรับแต่งขนาดและความละเอียดของภาพ
Canvas Size: ปรับแต่ง/เพิ่ม พื้นที่ทำงานของภาพ
Crop: กำจัดพื้นที่ทำงานนอกส่วนที่เลือก (Selection) ออกไป
Rotate Canvas: ปรับเปลี่ยนทิศทางของภาพ
เมนู Layer
เป็นคำสั่งที่เกี่ยวกับการปรับแต่งภาพในแต่ละเลเยอร์ และการเรียงลำดับก่อนหลังของเลเยอร์
เมนู Select ได้แก่
All: เลือกภาพทั้งหมด
Deselect: ยกเลิกการเลือก
Inverse: เลือกส่วนของภาพที่ไม่ได้ถูกเลือก พูดอีกแง่ก็คือ กลับส่วนที่เลือก/ไม่เลือก
Color Range: ทำการเลือกส่วนของภาพตามสีที่ต้องการ
Feather: ทำให้ขอบของส่วนที่เลือก (Selection) ดูนุ่มขึ้น
Similar: เพิ่มขนาดของส่วนที่เลือก (Selection) จากสีที่ใกล้เคียงกัน
Transform Selection: ปรับทิศทางของเส้น Selection
เมนู Filter
เป็นแถบคำสั่งที่เกี่ยวกับการปรับเปลี่ยนภาพอัตโนมัติ รวมทั้งคำสั่งเกี่ยวกับ ค่าลายน้ำ (Digimarc) ซึ่งถือเป็นการจดลิขสิทธิ์แสดงความเป็นเจ้าของภาพ ก็เป็นฟิลเตอร์หนึ่งที่อยู่ในเมนูนี้เช่นกัน
เมนู View
รวบรวมคำสั่งในการกำหนดมุมมองภาพในรูปแบบต่างๆ การย่อ-ขยาย รวมทั้งเรื่องการวัด Grid, Guide และไม้บรรทัดด้วย
เมนู Window
รวบรวมคำสั่งที่เกี่ยวกับการจัดการหน้าต่างแต่ละหน้า ที่ปรากฏบนหน้าจอ รวมถึงหน้าต่าง palette, Toolbox ด้วย เช่น คำสั่งแสดง (Show..) คำสั่งซ่อน (Hide..)
เมนู Help
รวบรวมคำสั่งที่เกี่ยวกับการแนะนำโปรแกรม Photoshop และการใช้งานโปรแกรม
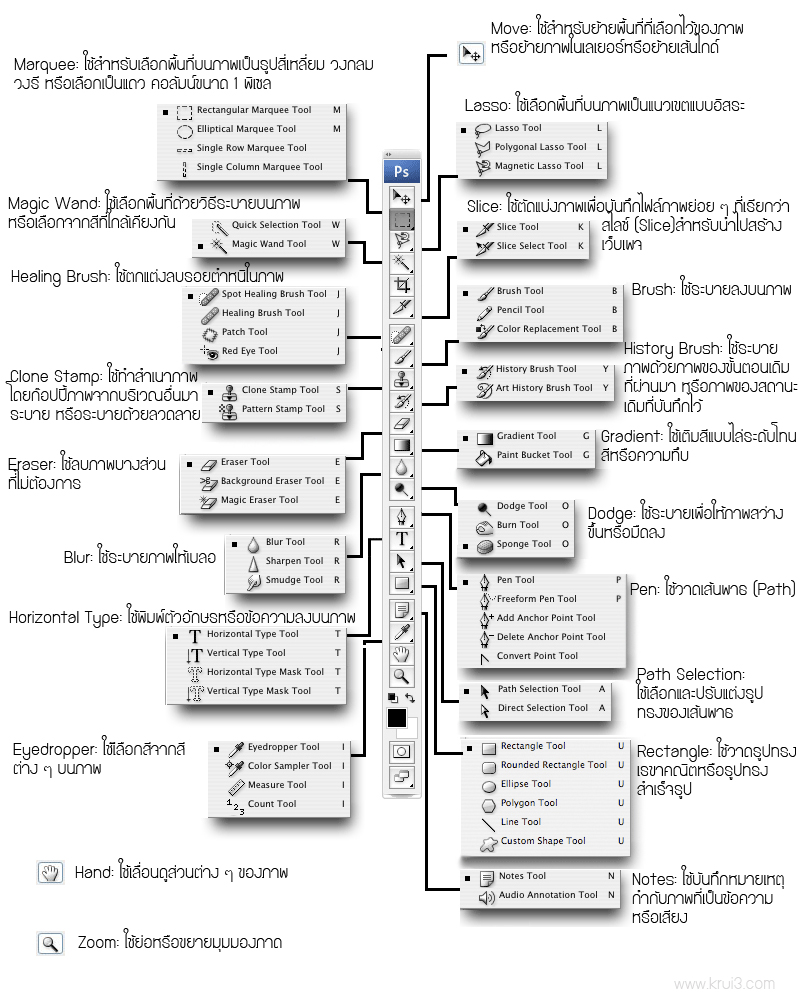
Toolbox: กล่องเครื่องมือ
เป็นส่วนที่อยู่ของเครื่องมือที่ใช้ในการสร้าง ปรับแต่ง และแก้ไขภาพ ซึ่งมีไอคอนให้เราสามารถเรียกใช้งานได้โดยง่าย
รายละเอียดของเครื่องมือที่ใช้สำหรับตกแต่งรูปภาพ มีดังนี้
1. กลุ่มเครื่องมือการเลือก (Selection) ประกอบด้วย
Marquee: ใช้สำหรับเลือกพื้นที่บนภาพเป็นรูปสี่เหลี่ยม วงกลม วงรี หรือเลือกเป็นแถวคอลัมน์ขนาด 1 พิเซล
Move: ใช้สำหรับย้ายพื้นที่ที่เลือกไว้ของภาพ หรือย้ายภาพในเลเยอร์หรือย้ายเส้นไกด์
Lasso: ใช้เลือกพื้นที่บนภาพเป็นแนวเขตแบบอิสระ
Magic Wand: ใช้เลือกพื้นที่ด้วยวิธีระบายบนภาพ หรือเลือกจากสีที่ใกล้เคียงกัน
Crop: ใช้ตัดขอบภาพ
Slice: ใช้ตัดแบ่งภาพเพื่อบันทึกไฟล์ภาพย่อย ๆ ที่เรียกว่าสไลซ์ (Slice)สำหรับนำไปสร้างเว็บเพจ
2. กลุ่มเครื่องมือการแก้ไข (Edit) ประกอบด้วย
Healing Brush: ใช้ตกแต่งลบรอยตำหนิในภาพ
Clone Stamp: ใช้ทำสำเนาภาพ โดยก๊อปปี้ภาพจากบริเวณอื่นมาระบาย หรือระบายด้วยลวดลาย
History Brush: ใช้ระบายภาพด้วยภาพของขั้นตอนเดิมที่ผ่านมา หรือภาพของสถานะเดิมที่บันทึกไว้
Eraser: ใช้ลบภาพบางส่วนที่ไม่ต้องการ
Gradient: ใช้เติมสีแบบไล่ระดับโทนสีหรือความทึบ
Blur: ใช้ระบายภาพให้เบลอ
Brush: ใช้ระบายลงบนภาพ
Dodge: ใช้ระบายเพื่อให้ภาพสว่างขึ้นหรือมืดลง
3. กลุ่มเครื่องมือการสร้าง (Create) ประกอบด้วย
Pen: ใช้วาดเส้นพาธ (Path)
Horizontal Type: ใช้พิมพ์ตัวอักษรหรือข้อความลงบนภาพ
Path Selection: ใช้เลือกและปรับแต่งรูปทรงของเส้นพาธ
Rectangle: ใช้วาดรูปทรงเรขาคณิตหรือรูปทรงสำเร็จรูป
4. กลุ่มเครื่องมือมุมมอง (View) ประกอบด้วย
Notes: ใช้บันทึกหมายเหตุกำกับภาพที่เป็นข้อความหรือเสียง
Eyedropper: ใช้เลือกสีจากสีต่าง ๆ บนภาพ
Hand: ใช้เลื่อนดูส่วนต่าง ๆ ของภาพ
Zoom: ใช้ย่อหรือขยายมุมมองภาด
5. กลุ่มเครื่องมือเลือกสี (Color) ประกอบด้วย
Set Foreground Color, Set Background Color: ใช้สำหรับกำหนดสี Foreground Color และ Background Color
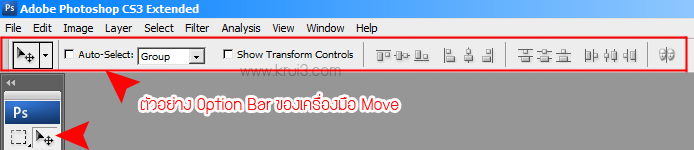
Option Bar: แถบกำหนดรูปแบบของเครื่องมือ
คือส่วนที่ใช้สำหรับตั้งค่าให้กับเครื่องมือต่างๆ ใน Toolbox โดยจะเปลี่ยนแปลงไปตามเครื่องมือที่เราเลือกใช้งาน เช่น เมื่อเราเลือกใช้ เครื่องมือ Move ออปชั่นบาร์ก็จะมีตัวเลือกให้กำหนดเกี่ยวกับเครื่องมือ Move
Palette: พาเล็ตที่รวบรวมเครื่องมือ
คือกลุ่มของหน้าต่างที่รวบรวมคุณสมบัติการทำงานของเครื่องมือ ช่วยควบคุมรายละเอียดปลีกย่อยในขั้นตอนการทำงาน
การเรียกใช้งานพาเล็ตสามารถทำได้โดยไปที่เมนู Window แล้วเลือกกล่องพาเล็ตที่ต้องการใช้งาน โดยเราสามารถแยก/รวมพาเล็ตไว้ในช่องเดียวกันได้ด้วยการลากเม้าส์ที่แท็บหัวข้อของพาเล็ตนั้นๆ ไปทับในช่องพาเล็ตที่ต้องการ
แหล่งภาพที่สามารถนำมาใช้งาน
- เว็บไซต์ เราสามารถดาวน์โหลดไฟล์ภาพมาจากเว็บ www.freeimages.com ซึ่งเป็นเว็บไซต์ให้เราสามารถนำภาพมาใช้ได้ฟรี
- สแกนภาพ เราสามารถใช้เครื่องสแกนเนอร์เพื่อสแกนภาพมาใช้ในคอมพิวเตอร์ได้
- กล้องดิจิตอล ใช้กล้องดิจิตอลถ่ายภาพแล้วนำมาตกแต่งในโปรแกรม Photoshop
- แผ่นซีดีรวมภาพ ในท้องตลาดจะมีแผ่นซีดีที่รวบรวมไฟล์รูปภาพ เราสามารถซื้อมาใช้งานได้
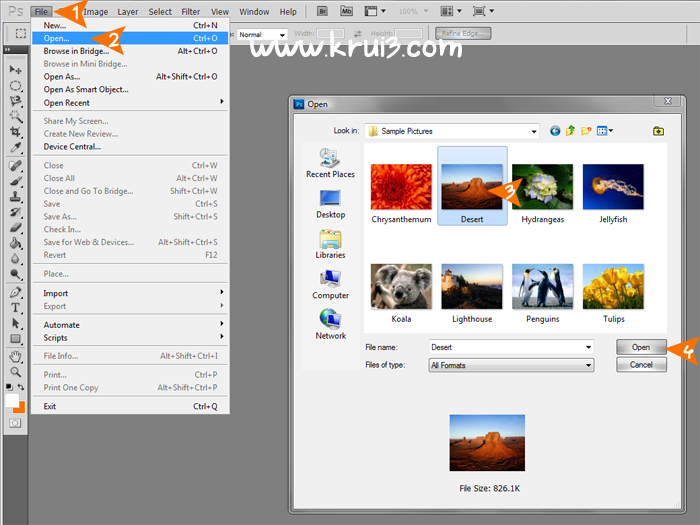
การเปิดไฟล์ภาพด้วยคำสั่ง Open
ก่อนที่เราจะสามารถนำไฟล์ภาพเข้าสู่โปรแกรมได้นั้น เราจำเป็นจะต้องจัดเตรียมไฟล์ภาพให้อยู่ในรูปแบบของไฟล์ดิจิตอลก่อน เช่น อยู่ในเครื่องคอมพิวเตอร์ หรือแผ่นซีดี เป็นต้น แล้วเราจึงจะสามารถนำเข้าไฟล์ภาพได้ด้วยวิธีการดังนี้
- เลือกคำสั่ง File > Open หรือกดคีย์ลัด Ctrl + O ก็ได้
- จะปรากฏหน้าต่าง Open ขึ้นมา แล้วทำการเลือกตำแหน่งที่อยู่ของภาพ
- เลือกภาพที่ต้องการ ถ้าต้องการนำเข้าหลายๆ ภาพ สามารถกดปุ่ม Ctrl เพื่อเลือกหลายภาพได้ หรือกดปุ่ม Shift ในกรณีที่เลือกหลายภาพและภาพอยู่ติดกัน
- เมื่อเลือกเสร็จแล้วคลิกที่ปุ่ม Open
ประเภทของไฟล์ภาพดิจิตอล
.JPG เป็นไฟล์ที่มีการบันทึกข้อมูลแบบสูญเสียข้อมูล ภาพที่ได้นำมาใช้งานทั่วๆ ไป ไฟล์ประเภทนี้จะตัดรายละเอียดของภาพบางส่วนออก ซึ่งเป็นรายละเอียดที่ไม่สามารถมองเห็นสีได้มากนัก เหมาะสำหรับเก็บไว้ดูหรือนำไปลงอินเทอร์เน็ต
.GIF เป็นไฟล์ที่มีการบีบอัดข้อมูลสูง แต่จะให้ความละเอียดของภาพมากกว่า ทำให้ไฟล์มีขนาดเล็กมาก มักนำมาใช้งานบนอินเทอร์เน็ตมากที่สุด เพราะไฟล์ที่มีขนาดเล็กทำให้ไม่เสียเวลาในการเปิดหน้าเว็บไซต์ที่มีรูปภาพประกอบได้ในเวลาอันรวดเร็ว
.PSD เป็นไฟล์ที่เกิดจากโปรแกรมตกแต่งรูปภาพคือ Photoshop ไฟล์ประเภทสามารถแก้ไขได้ง่าย เพราะมีการทำงานเป็นเลเยอร์ มีข้อจำกัดคือมีไฟล์ขนาดใหญ่ และสามารถเปิดได้กับโปรแกรม Photoshop อย่างเดียวเท่านั้น ไม่สามารถนำไปเปิดกับโปรแกรมจัดการรูปภาพอื่น ๆ ได้
.TIF เป็นไฟล์ที่ใช้สำหรับงานสิ่งพิมพ์เป็นส่วนใหญ่ สามารถแสดงผลความละเอียดของภาพได้ทุกระดับตั้งแต่ภาพขาวดำไปจนถึงภาพสี ซึ่งจะนำไปใช้กับงานทางด้านการพิมพ์ สามารถใช้ได้กับทั้งเครื่อง MAC และ PC โปรแกรมที่ใช้ ตัวอย่างเช่น PageMaker
.PNG ย่อมาจาก Portable Network Graphics ซึ่งเป็นรูปแบบของไฟล์รูปภาพที่ถูกพัฒนามาเพื่อใช้สำหรับการแสดงผลบนเว็บไซต์โดยเฉพาะ และเพื่อใช้แทนรูปแบบของไฟล์ GIF เป็นไฟล์ที่มีความยืดหยุ่นสูง ใช้งานได้กับเครื่องที่มีการเปลี่ยนแพลตฟอร์มการทำงาน และสามารถทำงานอยู่บนคนละระบบปฏิบัติการ เช่น Linux และ Windows จะเห็นได้ว่าไฟล์แต่ละประเภทนั้นมีลักษณะการทำงานและการบีบอัดไฟล์ที่ต่างกันออกไป ขึ้นอยู่กับการนำมาใช้งานและความต้องการของผู้ใช้งานว่าต้องการไฟล์แบบใด
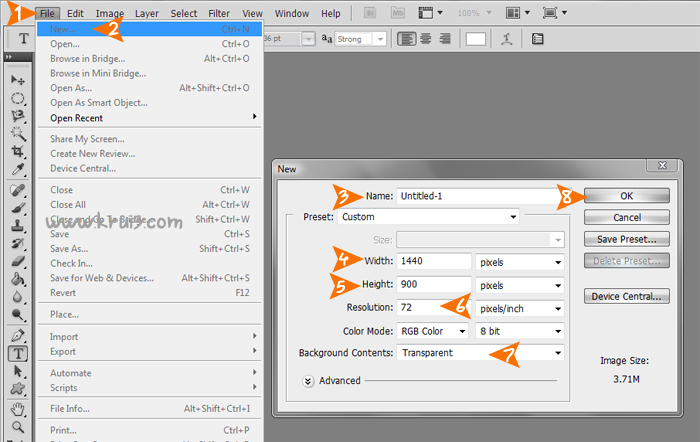
การสร้างไฟล์ใหม่
การสร้างไฟล์ใหม่ คือการสร้างแผ่นงานที่ว่างเปล่า สามารถทำได้โดย
- เลือกคำสั่ง File > New หรือกดคีย์ลัด Ctrl + N ก็ได้
- จะปรากฏหน้าต่าง New ขึ้นมา
- ใส่ชื่อของไฟล์ภาพ (Name)
- กำหนดขนาดความกว้าง (Width)
- กำหนดความสูง (Height)
- กำหนดความละเอียดของภาพ (Resolution)
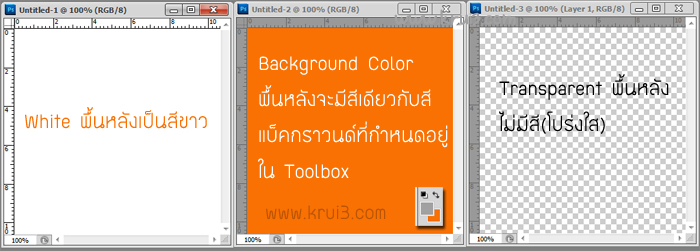
- กำหนดพื้นหลังของภาพ (Background Contents) โดยจะมีให้เลือก 3 แบบคือ
White พื้นหลังเป็นสีขาว
Background Color พื้นหลังจะมีสีเดียวกับสีแบ็คกราวนด์ที่กำหนดอยู่ใน Toolbox
Transparent พื้นหลังไม่มีสี(โปร่งใส) - คลิกที่ปุ่ม OK
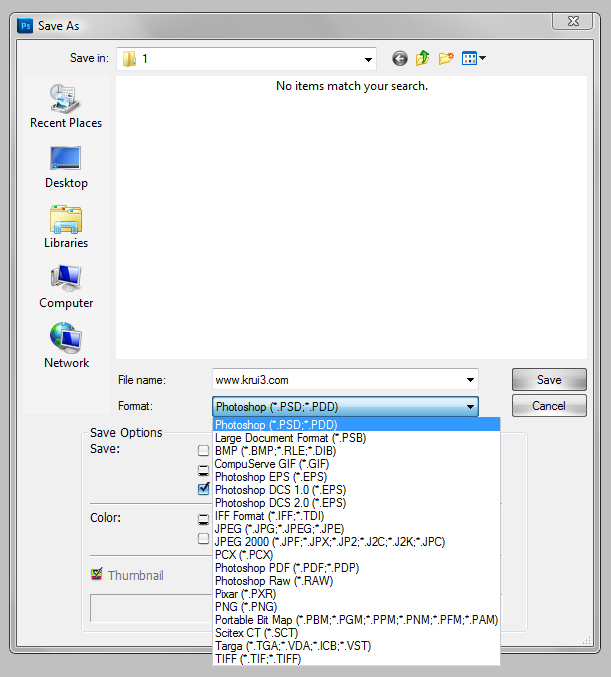
การบันทึกงาน
หลังจากที่เราทำงานเสร็จแล้ว สามารถบันทึกได้ 2 รูปแบบด้วยกันคือ Save เป็นการบันทึกงานทับงานเก่า และ Save As… เป็นการบันทึกโดยจะมีการถามหาที่บันทึกใหม่และชื่อใหม่ โดยมีขั้นตอนดังต่อไปนี้
- เลือกคำสั่ง File > Save หรือกดคีย์ลัด Ctrl + S หรือเลือก Save As… ในกรณีที่ไม่อยากบันทึกทับไฟล์งานเก่า
- จะปรากฏหน้าต่าง Save หรือ Save As… ขึ้นมา
- เลือกสถานที่ที่จะบันทึก
- ตั้งชื่อไฟล์ในช่อง File name
- เลือกรูปแบบสกุลของไฟล์ (ถ้าเป็น .PSD จะสามารถนำกลับมาแก้ไขได้ด้วยโปรแกรม Photoshop)
- คลิกที่ปุ่ม Save
อ้างอิง :
องค์การพิพิธภัณฑ์วิทยาศาสตร์แห่งชาติ (อพวช.) กระทรวงวิทยาศาสตร์และเทคโนโลยี. “พิกเซล (Pixel)”. http://122.155.162.144/nsm2009/it/index.php?option=com_content&view=article&id=241%3A-pixel&catid=24%3Acomputer&Itemid=35&lang=th . 2556. สืบค้นเมื่อวันที่ 28 มิถุนายน พ.ศ.2558
ทีมงานทรูปลูกปัญญา. “ความเป็นมาและความหมายของงานกราฟิก “. http://www.trueplookpanya.com/new/cms_detail/knowledge/366-00/ . 2552. สืบค้นเมื่อวันที่ 28 มิถุนายน พ.ศ.2558
จารุณี ขันใจ. “กราฟิกและเว็บไซต์”. https://docs.google.com/document/d/1-4wFGUfMMFv3sc9NzpK5pBdqOzOkGMbCkI_LQoKEKSM/edit . สืบค้นเมื่อวันที่ 28 มิถุนายน พ.ศ.2558
sangrawee. “การใช้โปรแกรมกราฟิก”. http://sangrawee1366.blogspot.com/p/1.html . 2553. สืบค้นเมื่อวันที่ 28 มิถุนายน พ.ศ.2558
กฤติยา พลหาญ. “ความหมายของคอมพิวเตอร์กราฟิก “. http://www.krukikz.com/index.php?option=com_content&view=article&id=132&Itemid=180 . สืบค้นเมื่อวันที่ 28 มิถุนายน พ.ศ.2558
วิกิพีเดีย สารานุกรมเสรี. “อะโดบี โฟโตชอป”. https://th.wikipedia.org/wiki/%E0%B8%AD%E0%B8%B0%E0%B9%82%E0%B8%94%E0%B8%9A%E0%B8%B5_%E0%B9%82%E0%B8%9F%E0%B9%82%E0%B8%95%E0%B8%8A%E0%B8%AD%E0%B8%9B0 . 2558. สืบค้นเมื่อวันที่ 28 มิถุนายน พ.ศ.2558
ปิยะ นาคสงค์. สร้างและตกแต่งภาพกราฟิกด้วย Photoshop CS2 ฉบับสมบูรณ์. กรุงเทพฯ : Success Media Co.,Ltd. 2549
กรวีร์ เจริญดี. “กล่องเครื่องมือ (Toolbox)”. http://krukorawee.com/photoshopcs3/unit1.3.html . สืบค้นเมื่อวันที่ 28 มิถุนายน พ.ศ.2558